圖片的加載是由src引起的,當對src賦值時,瀏覽器就會請求圖片資源。根據這個原理,我們使用HTML5 的data-xxx屬性來儲存圖片的路徑,在需要加載圖片的時候,將data-xxx中圖片的路徑賦值給src,這樣就實現了圖片的按需加載,即懶加載。
注意:data-xxx 中的xxx可以自定義,這里我們使用data-src來定義。
懶加載的實現重點在于確定用戶需要加載哪張圖片,在瀏覽器中,可視區域內的資源就是用戶需要的資源。所以當圖片出現在可視區域時,獲取圖片的真實地址并賦值給圖片即可。
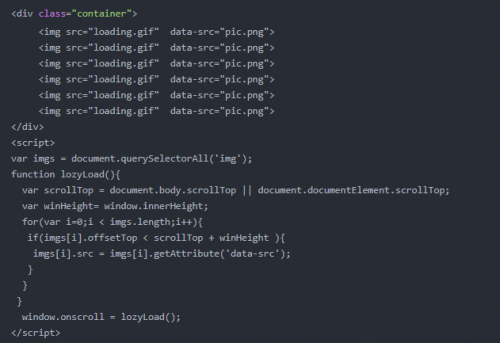
使用原生JavaScript實現懶加載:
知識點:
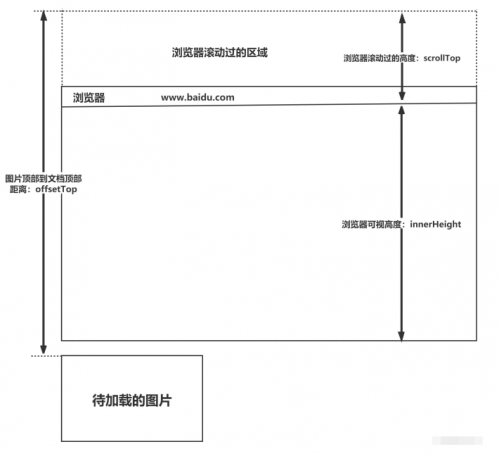
1. window.innerHeight 是瀏覽器可視區的高度
2. document.body.scrollTop || document.documentElement.scrollTop 是瀏覽器滾動的過的距離
3. imgs.offsetTop 是元素頂部距離文檔頂部的高度(包括滾動條的距離)
4. 圖片加載條件:img.offsetTop < window.innerHeight + document.body.scrollTop;
圖示:

代碼實現:




















 京公網安備 11010802030320號
京公網安備 11010802030320號