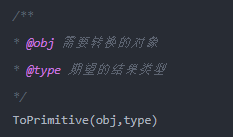
首先要介紹ToPrimitive方法,這是 JavaScript 中每個值隱含的自帶的方法,用來將值 (無論是基本類型值還是對象)轉換為基本類型值。如果值為基本類型,則直接返回值本身;如果值為對象,其看起來大概是這樣:

type的值為number或者string。
1. 當type為number時規則如下:
調用obj的valueOf方法,如果為原始值,則返回,否則下一步;調用obj的toString方法,后續同上;拋出TypeError 異常。
2. 當type為string時規則如下:
調用obj的toString方法,如果為原始值,則返回,否則下一步;調用obj的valueOf方法,后續同上;拋出TypeError 異常。
可以看出兩者的主要區別在于調用toString和valueOf的先后順序。默認情況下:
如果對象為 Date 對象,則type默認為string;其他情況下,type默認為number。
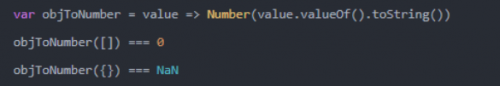
總結上面的規則,對于 Date 以外的對象,轉換為基本類型的大概規則可以概括為一個函數:

而 JavaScript 中的隱式類型轉換主要發生在+、-、*、/以及==、>、<這些運算符之間。而這些運算符只能操作基本類型值,所以在進行這些運算前的第一步就是將兩邊的值用ToPrimitive轉換成基本類型,再進行操作。
以下是基本類型的值在不同操作符的情況下隱式轉換的規則 (對于對象,其會被ToPrimitive轉換成基本類型,所以最終還是要應用基本類型轉換規則):
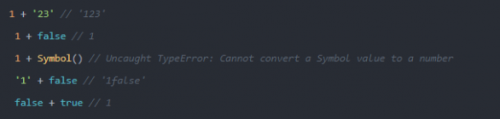
1. +操作符 +操作符的兩邊有至少一個string類型變量時,兩邊的變量都會被隱式轉換為字符串;其他情況下兩邊的變量都會被轉換為數字。

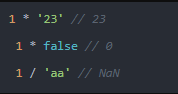
2. -、*、\操作符
NaN也是一個數字

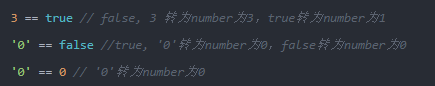
3. 對于==操作符
操作符兩邊的值都盡量轉成number:

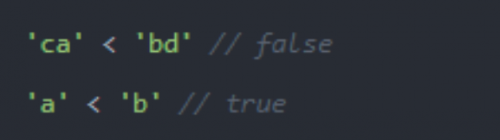
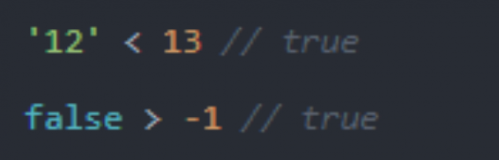
4. 對于<和>比較符
如果兩邊都是字符串,則比較字母表順序:

其他情況下,轉換為數字再比較:

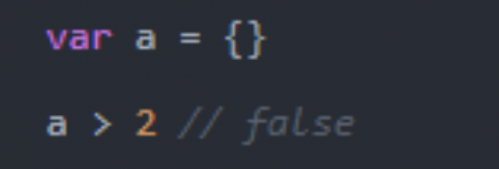
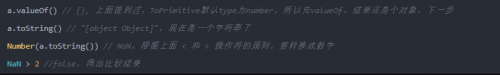
以上說的是基本類型的隱式轉換,而對象會被ToPrimitive轉換為基本類型再進行轉換:

其對比過程如下:

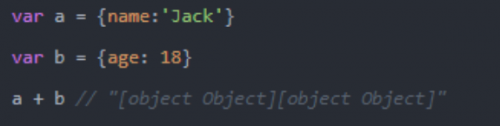
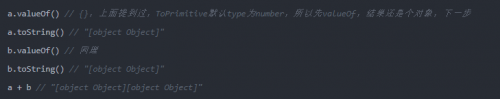
又比如:

運算過程如下:




















 京公網安備 11010802030320號
京公網安備 11010802030320號