常見(jiàn)的塊級(jí)元素:p、div、form、ul、li、ol、table、h1、h2、h3、h4、h5、h6、dl、dt、dd
常見(jiàn)的行級(jí)元素:span、a、img、button、input、select
塊級(jí)元素:總是在新行上開(kāi)始,就是每個(gè)塊級(jí)元素獨(dú)占一行,默認(rèn)從上到下排列
寬度缺少時(shí)是它的容器的100%,除非設(shè)置一個(gè)寬度
高度、行高以及外邊距和內(nèi)邊距都是可以設(shè)置的
塊級(jí)元素可以容納其它行級(jí)元素和塊級(jí)元素行內(nèi)元素:和其它元素都會(huì)在一行顯示
高、行高以及外邊距和內(nèi)邊距可以設(shè)置
寬度就是文字或者圖片的寬度,不能改變
行級(jí)元素只能容納文本或者其它行內(nèi)元素使用行內(nèi)元素需要注意的是:行內(nèi)元素設(shè)置寬度width無(wú)效
行內(nèi)元素設(shè)置height無(wú)效,但是可以通過(guò)line-height來(lái)設(shè)置
設(shè)置margin只有左右有效,上下無(wú)效
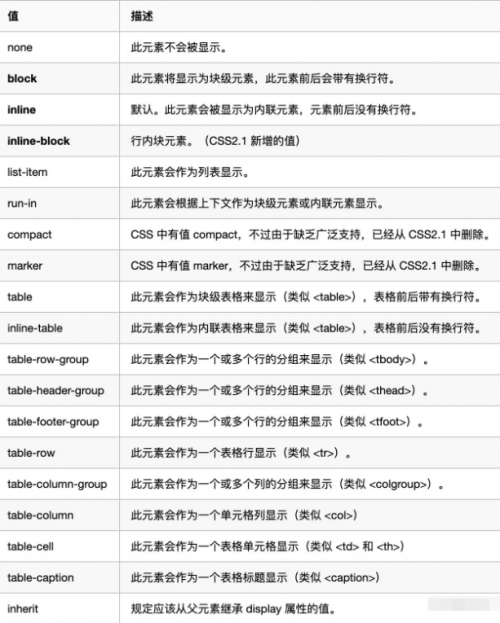
設(shè)置padding只有左右有效,上下無(wú)效可以通過(guò)display屬性對(duì)行內(nèi)元素和塊級(jí)元素進(jìn)行切換(主要看第 2、3、4三個(gè)值):




















 京公網(wǎng)安備 11010802030320號(hào)
京公網(wǎng)安備 11010802030320號(hào)