有關如何使用頁眉、頁腳和內(nèi)容部分創(chuàng)建基本布局組件的指南。
布局組件
組件是應用程序 UI 的可重用獨立部分。布局組件是用于在多個頁面之間共享公共部分的組件。布局組件大多具有通用頁眉、側邊欄和頁腳部分。
1. 創(chuàng)建應用
2. 文件夾結構
3. 創(chuàng)建標頭組件
4. 創(chuàng)建頁腳組件
5. 創(chuàng)建布局組件
6. 將布局添加到根組件
1. 創(chuàng)建應用
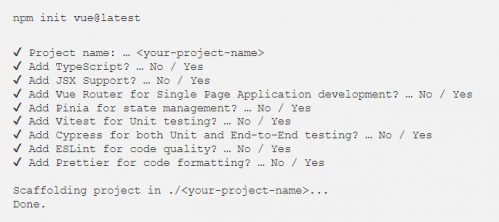
使用create-vue

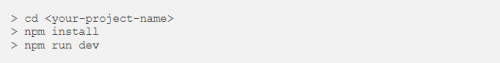
如果您不確定某個選項,只需立即按回車鍵進行選擇即可。創(chuàng)建項目后,請按照說明安裝依賴項并啟動開發(fā)服務器:No


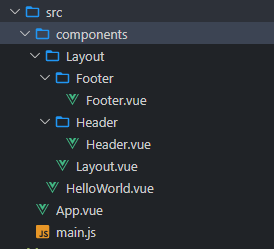
2. 文件夾結構
在組件文件夾內(nèi)創(chuàng)建布局文件夾。此外,創(chuàng)建頁眉和頁腳組件。

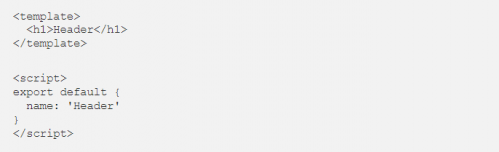
3. 創(chuàng)建標頭組件
使用以下代碼創(chuàng)建頁眉和頁腳組件
src/components/Layout/Header/Header.vue

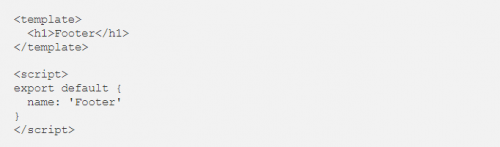
4. 創(chuàng)建頁腳組件
src/components/Layout/Footer/footer.vue

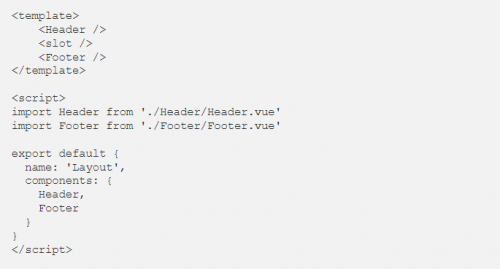
5. 創(chuàng)建布局組件
現(xiàn)在我們要創(chuàng)建我們的組件。將頁眉和頁腳組件導入到布局組件中。用于顯示組件的內(nèi)容。Layout
src/components/Layout/Layout.vue

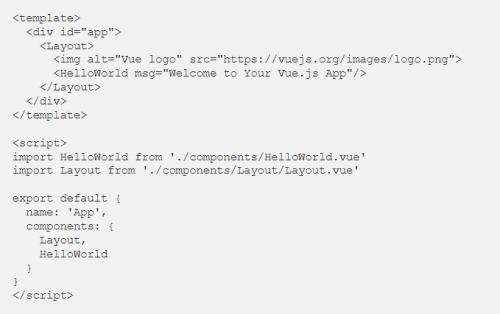
6. 將布局添加到根組件
App 組件是我們應用程序的根組件。將布局添加到根組件。
src/App.vue

輸出

堆棧閃電戰(zhàn)應用

我們成功地創(chuàng)建了自己的布局組件。這是一個基本的 Vue 布局組件,希望它能幫助你理解基本的布局流程。




















 京公網(wǎng)安備 11010802030320號
京公網(wǎng)安備 11010802030320號