有關如何使用 JavaScript 快速創建漂亮的交互式折線圖(和分步線圖)的分步指南。

數據可視化是一個廣闊的領域,有許多不同類型的圖表可供學習和創建。但是有幾個基本的常青圖,每個處理分析的數據設計師和Web開發人員都應該知道如何構建。其中之一是折線圖(或折線圖)。它主要設計用于表示隨時間變化的數據。
您可以按照本教程學習如何使用 JavaScript 快速創建漂亮的交互式折線圖(和步長線圖)。我們將看看一些很酷的例子,并逐步構建它們,這將使這個過程既清晰又有趣。
為了您的方便,您可以在CodePen [和 AnyChart 游樂場] 上找到所有這些代碼,以便您可以不受限制地進一步使用折線圖代碼。
我們的數據集
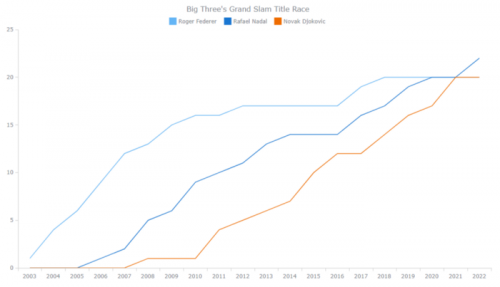
在過去的二十年里,網球界非常壯觀。三巨頭 - 羅杰·費德勒,拉斐爾·納達爾和諾瓦克·德約科維奇 - 已經贏得了驚人的63場(過去78場)大滿貫賽事。這些是最負盛名的錦標賽。
我決定策劃他們杰出的競爭。因此,本教程中的JS折線圖將可視化三巨頭的大滿貫冠軍賽。第一次發球已經來了!
如何通過 4 個步驟構建折線圖
一般來說,在JavaScript中創建任何圖表的整個過程分為四個步驟,折線圖也不例外:
使用容器創建一個 HTML 頁面。
包括腳本文件。
添加您的數據。
對可視化進行編碼。
現在,讓我們逐一執行這些步驟。
1. 使用容器創建 HTML 頁面
首先,您需要一個希望圖表顯示的位置。
如果還沒有,請創建一個基本網頁。然后為折線圖創建一個容器 — 添加一個 HTML 塊級元素,并為其提供唯一 ID 以供進一步參考。
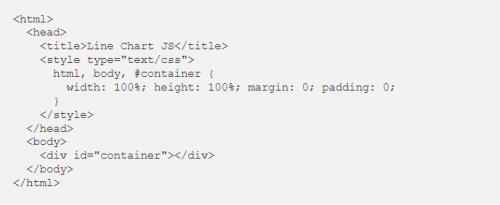
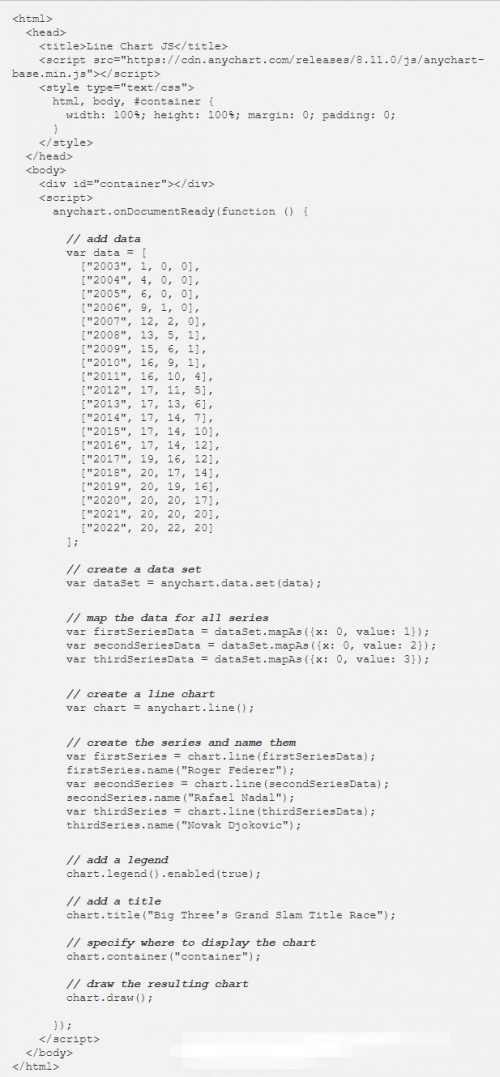
以下是此類頁面的外觀:

元素的 和 參數設置為 100%。因此,折線圖將在整個網頁上呈現。當然,您可以根據自己的喜好和需求設置樣式設置。widthheight
2. 包含腳本文件
接下來,在 本節中包含所有 JavaScript 文件,我們將使用這些文件來創建折線圖。
有很多不同的JavaScript圖表庫,可以讓你以快速簡單的方式可視化數據。其中許多都支持折線圖,您可以根據項目要求選擇一個或另一個。
為了便于說明,在本教程中,我將使用任何圖表 JS 圖表。它非常靈活,附帶了大量的圖表文檔和API參考,您可以免費使用它(除非您正在為企業構建內容)。
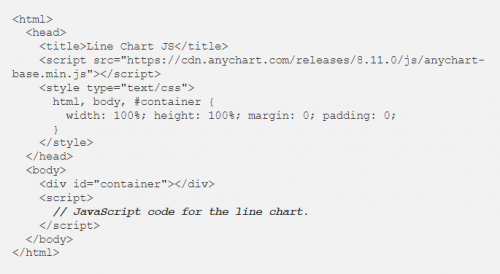
對于折線圖,我從CDN添加“基本”模塊。(當然,您可以下載它,將其放在您網站上的文件夾中,并在這種情況下使用您自己的鏈接。

折線圖的 JavaScript 代碼將插入到 部分 和 標記之間(如果需要,您可以將這些代碼放在 部分中)。<script></script><body><head>
3. 添加您的數據
然后,在折線圖中添加要可視化的數據。
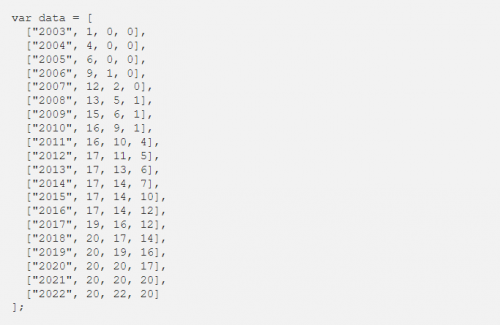
我按年計算了費德勒、納達爾和德約科維奇贏得的所有大滿貫單打冠軍。我將像這樣將其添加為數組數組。
如果您在特定情況下更喜歡其他格式,例如 JSON、XML、CSV 或其他格式,請檢查處理數據的方法。

在每個數組中,year 是第一個參數(列 #0)。然后是隨后三名球員贏得的冠軍頭銜數量(每個人的累積)。
4. 編寫可視化代碼
現在,熱身會議已經結束,球場已經全部準備就緒。因此,讓我們開始匹配并執行一些快速的 JavaScript 編碼!
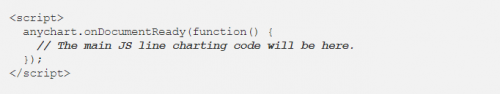
首先,添加如下圖所示:anychart.onDocumentReady()

其他所有內容都包含在該函數中。
因此,其次,包括數據(來自上一步)。
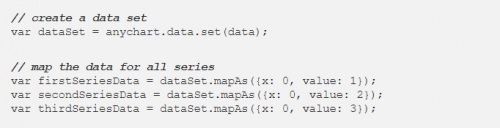
第三,創建一個數據集并映射每個系列(每個玩家一個):

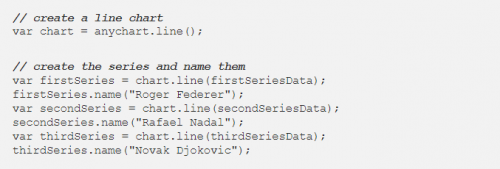
第四,使用映射的數據創建一個折線圖實例和三個序列:

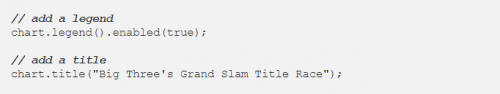
第五,為了一目了然地清楚折線圖中顯示的內容,一個好主意是添加圖例和標題:

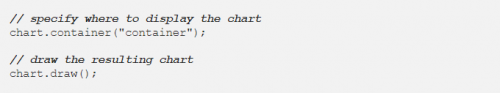
最后,引用容器元素 ID 并繪制生成的折線圖:

就是這樣!使用JS構建的全功能折線圖已經準備就緒。感覺就像是直落兩盤的勝利,不是嗎?

查看這個基本版本的折線圖,其中包含代碼筆[或任何圖表游樂場]上的完整HTML / CSS / JS代碼。為了以防萬一,這也是代碼:























 京公網安備 11010802030320號
京公網安備 11010802030320號