選擇排序
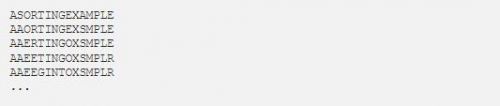
讓我們以最簡(jiǎn)單的排序算法之一為例:找到數(shù)組中最小的元素并將其與第一個(gè)位置的元素交換,然后找到下一個(gè)最小的元素并將其與第二個(gè)位置的元素交換,然后繼續(xù)直到數(shù)組被排序。此方法稱為選擇排序。在每個(gè)外部循環(huán)之后繪制將得到以下輸出:

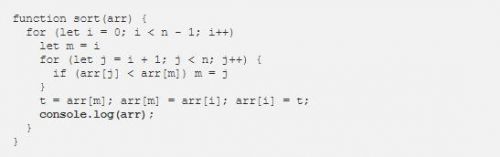
以下是我們可以快速編寫的程序:

該算法編寫起來不太困難,并且此實(shí)現(xiàn)的效率為 。在每個(gè)外部循環(huán)的末尾添加 A 以生成我們的輸出。O(n^2)console.log
如何為字母添加動(dòng)畫效果?
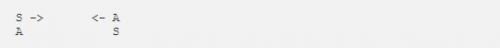
現(xiàn)在讓我們假設(shè)我們想要對(duì)它進(jìn)行動(dòng)畫處理。例如,每次我們交換兩個(gè)元素時(shí),我們都可以期望看到兩個(gè)元素相互移動(dòng)并最終在新位置安頓下來的平穩(wěn)過渡。

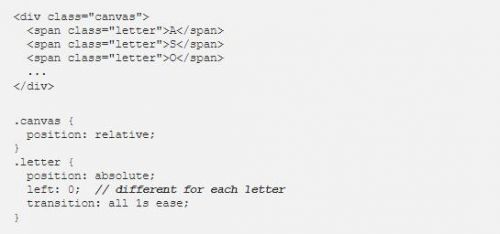
讓我們使用 HTML/CSS 來實(shí)現(xiàn)這一點(diǎn)。假設(shè)我們?cè)跀?shù)組中有 14 個(gè)字母:

要將字母移動(dòng)到不同的位置,我們可以將其位置設(shè)置為 從 到 假設(shè)每個(gè)字母都占據(jù) 。為了使動(dòng)畫有點(diǎn)流暢,我們可以添加 ,以允許動(dòng)畫花費(fèi)1秒,并具有一些輕松的感覺。S absolute 32px 320px 32px transition
我們制作什么動(dòng)畫?
好的,HTML和CSS是確保字母在屏幕上移動(dòng)的基本要素。但是我們需要一種方法來創(chuàng)建與動(dòng)畫幀關(guān)聯(lián)的狀態(tài)。然后,我們可以在新位置顯示字母,以防狀態(tài)發(fā)生變化。
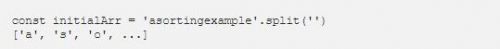
考慮保存陣列內(nèi)容:initialArr

我們想問以下問題。如果我們跟蹤第一個(gè)字母,它將移動(dòng)到什么位置?同樣,如果仔細(xì)觀察第二封信,它會(huì)移動(dòng)到什么位置?從本質(zhì)上講,我們希望跟蹤每個(gè)字母的位置。聽起來很直觀,當(dāng)你在研究算法時(shí),這可能是一個(gè)非常不同的體驗(yàn),你可以跟蹤其他任何東西,大多數(shù)時(shí)候是派生的屬性。as
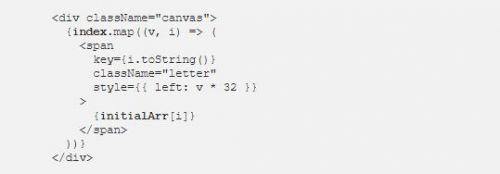
假設(shè)我們使用數(shù)組來跟蹤每個(gè)字母的位置。例如,最初,第一個(gè)字母的位置是 ,第二個(gè)字母的位置是 。但是經(jīng)過幾次移動(dòng)后,第二個(gè)字母可以移動(dòng)到位置 。假設(shè)我們知道當(dāng)前運(yùn)行的數(shù)組,我們可以使用以下 React 代碼顯示每個(gè)字母:index 0 1 10 index

我們從14個(gè)字母開始,以14個(gè)字母結(jié)束,因?yàn)樗鼈兪俏ㄒ坏膶?duì)象(盡管它們可以有重復(fù)的符號(hào))。因此,我們無(wú)意更改對(duì)象列表;相反,我們只想計(jì)算出它們的當(dāng)前位置,然后將其乘以32,如 .left: v * 32
如何生成倉(cāng)位?
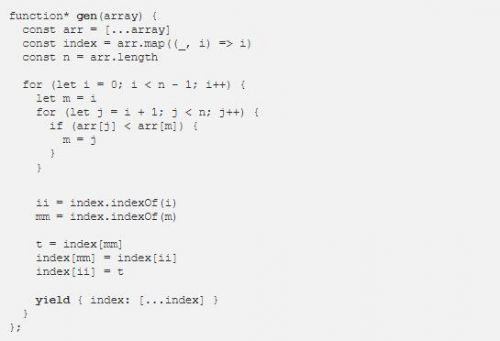
好的,現(xiàn)在給定一個(gè)位置列表,我們可以在屏幕上顯示它們。但是,誰(shuí)來給我們每幀的所有位置呢?當(dāng)然,這是我們?cè)噲D研究的算法。讓我們?cè)?JavaScript 生成器函數(shù)的幫助下創(chuàng)建一個(gè):

我相信你可以從上面的代碼中看到我們的算法。有兩個(gè)循環(huán),每個(gè)內(nèi)部循環(huán)后都有一個(gè)交換。它比算法本身稍微復(fù)雜一點(diǎn),但總的來說,它是一個(gè)直接的翻譯。開銷是我們希望跟蹤每個(gè)字母在 中的位置,而不是最終排序的數(shù)組 。indexarr
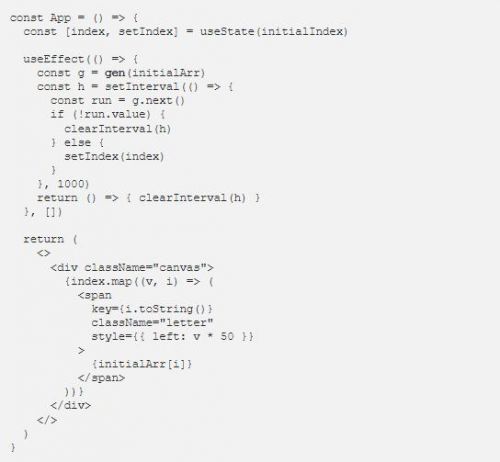
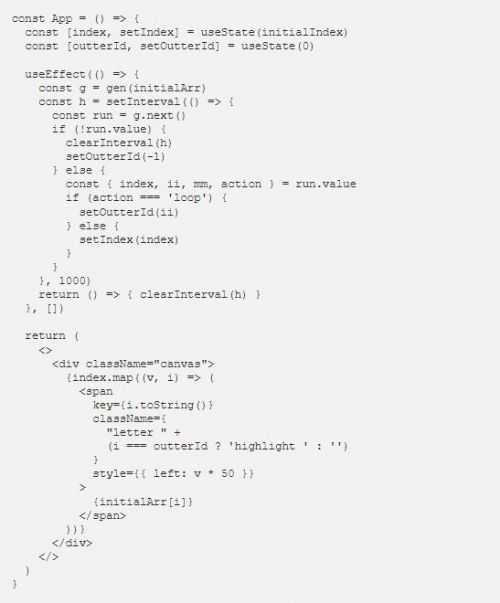
最重要的一行是 ,我們?cè)谄渲袝和K惴ú⑤敵?。這就是我們獲取當(dāng)前狀態(tài)的方式。為了將所有內(nèi)容放在一起,我們得到了以下組件:yield { index }index App

從本質(zhì)上講,我們?cè)O(shè)置了一次性操作,以便在加載后運(yùn)行動(dòng)畫循環(huán),然后首先組裝生成器 。之后,對(duì)于每一秒,我們調(diào)用以獲取下一個(gè)位置列表。React 將確保每次更新都會(huì)觸發(fā)屏幕的渲染,以使所有字母保持最新狀態(tài)。useEffectAppg=gen(initialArr)1000msg.next()setIndex(index)
想要制作更多動(dòng)畫效果?
從這一刻起,只需考慮要制作更多元素的動(dòng)畫即可。例如,在交換之前有一個(gè)時(shí)刻,我們想首先從變量跟蹤的中識(shí)別出我們正在比較的字母。i
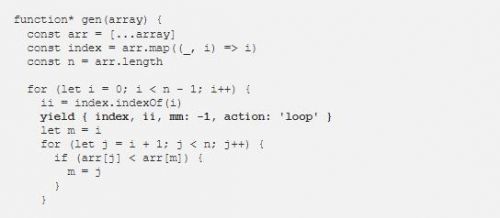
在這種情況下,我們需要修改生成器函數(shù):

我們可以再添加一行輸出,誰(shuí)說我們只能生成一種類型的項(xiàng)目,誰(shuí)說我們只能生成相同類型的數(shù)據(jù)。在這里,我們可以通過以下方式跟蹤字母的位置。我們還將此操作命名為 。所有這些都可以根據(jù)您自己的目的進(jìn)行修改。當(dāng)我們開始使用這個(gè)生成器時(shí),我們可以用新的數(shù)據(jù)集做更多的事情:ii loop

將創(chuàng)建新的狀態(tài)變量來跟蹤位置。如果它與任何字母匹配,它會(huì)附加一個(gè)CSS類,因此您可以以不同的方式顯示它。outterId ii highlight



















 京公網(wǎng)安備 11010802030320號(hào)
京公網(wǎng)安備 11010802030320號(hào)