1. 逆時針旋轉圖像, 2.自定義圖像變換原點, 3.旋轉圖像按鈕單擊,4。以增量方式旋轉映像。
要使用 JavaScript 旋轉圖像,請使用類似 的方法訪問圖像元素,然后將屬性設置為格式為 字符串,其中 是順時針旋轉角度(以度為單位)。getElementById()style.transform rotate({value}deg){value}
請考慮以下示例:
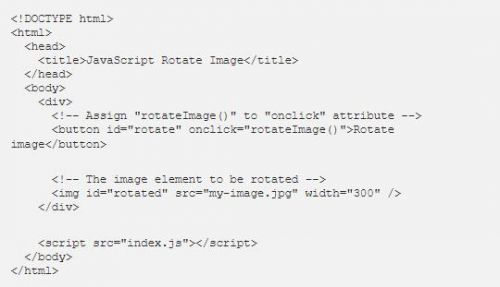
索引.html

下面介紹如何從 Java 腳本輕松旋轉圖像元素:#rotated
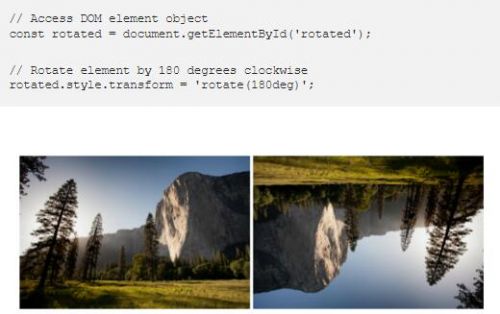
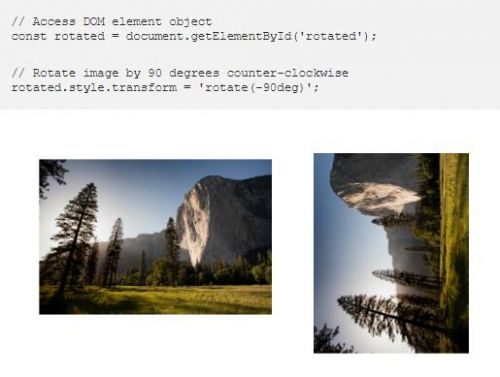
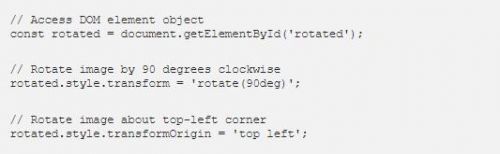
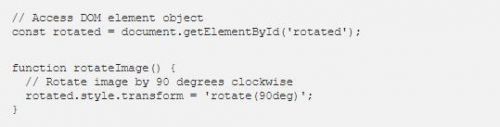
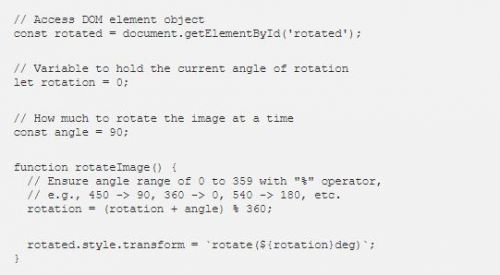
索引.js

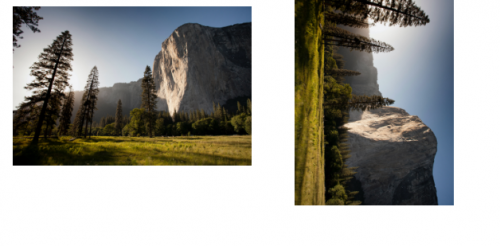
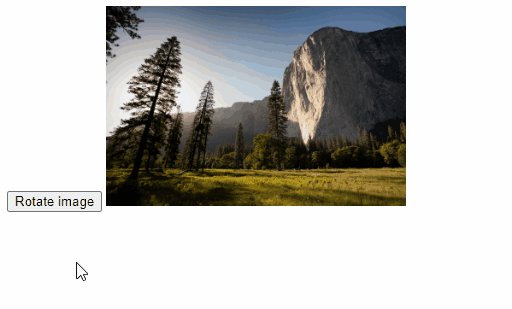
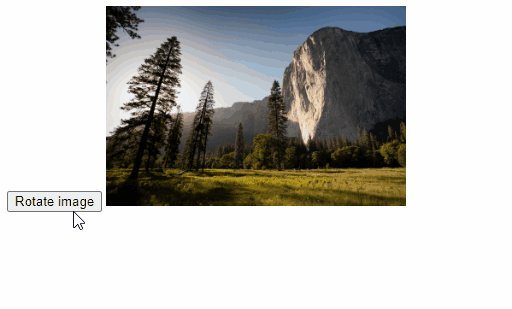
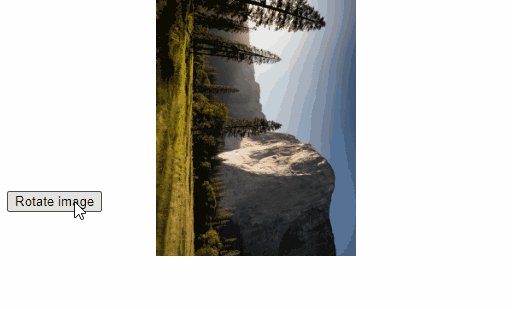
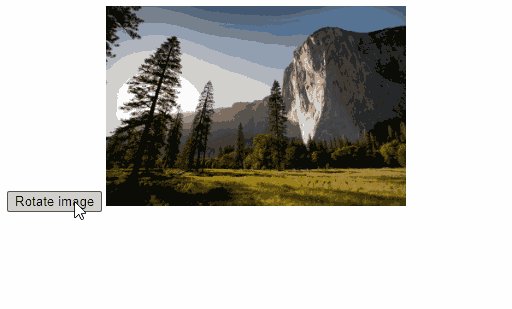
這將是網頁上的結果:

首先,我們隨文檔一起訪問 DOM 元素對象。獲取元素 ById() 方法。
然后,我們使用對象的屬性從 JavaScript 設置元素的轉換 CSS 屬性。style.transform
我們可以指定旋轉之間的任何角度:-1-359

逆時針旋轉圖像
我們可以通過指定負角度沿逆時針方向旋轉圖像。

我們可以指定逆時針旋轉之間的任何角度和度。-1-359

自定義圖像變換原點
我們可以使用轉換原點 CSS 屬性來設置圖像將旋轉的點。 ,這意味著元素將圍繞其中心點旋轉。transform-origincenter
在下面的示例中,我們將圖像順時針旋轉 90 度,就像我們在本文的第一個示例中所做的那樣。

但這次我們自定義了屬性,因此圖像元素在旋轉后最終位于不同的位置。transform-origin

旋轉圖像按鈕單擊
若要在單擊按鈕時旋轉圖像,請將事件處理程序函數分配給元素的屬性。onclickbutton
例如:
索引.html

此處,該函數用作事件處理程序。它包含用于旋轉圖像的邏輯,并在單擊按鈕時調用。rotateImage()click
索引.js

現在,單擊該按鈕時,圖像將順時針旋轉90度。

增量旋轉映像
我們可以通過將旋轉角度存儲在變量中并使用此變量來獲取和更新當前角度,從而在按鈕單擊時增量旋轉圖像。許多圖像編輯應用程序允許您以 90 度角度增量旋轉圖像。
索引.js






















 京公網安備 11010802030320號
京公網安備 11010802030320號