如何在 Angular 中創建自定義管道,什么是純管道和不純管道,以及如何使用純管道來提高應用程序的性能。Angular 中的管道是組件模板表達式中使用的函數,用于將值轉換為其他顯示格式。Angular 具有多個內置管道,如日期管道、異步管道等。但是,如果這些管道不能滿足我們的需求,我們可以創建自己的管道。
在本文中,我們將研究:
如何在角度中創建自定義管道(手動/使用角度 CLI)
如何使用管道并傳遞額外的參數
什么是純管道和不純管道
如何通過純管道和記憶提高性能
那么,讓我們開始吧!
在角度中創建自定義管道
要創建自定義管道,我們需要遵循3個簡單的步驟:
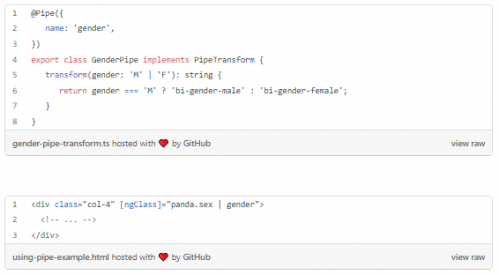
1. 創建一個類,并用裝飾器裝飾它。 裝飾器必須包含我們將用于調用管道的 。@Pipename

2. 實現接口。這個接口有一個我們需要實現的方法:方法。PipeTransform transform

是應用管道的參數。稱為“其余參數”。它被視為無限數量的可選參數(零個或多個)。如果我們不需要傳遞任何額外的參數,我們只傳遞第一個參數。最后,我們返回轉換后的值。value...args
3. 在模塊的數組中添加自定義管道 。declaration

從 Angular v14 開始,我們還可以在其模板中使用它,將管道添加到任何獨立組件的數組中。imports

在 Angular 中創建和注冊自定義管道的手動方法到此結束。
使用角度氣候接口
如果這對你來說似乎需要做很多工作,請不要擔心。我們已經為您準備好了!
角度 CLI 提供了一種生成拔模管道類的快速方法。它還會在 中注冊管道。該命令為:AppModule

或簡稱:

例如,我們通過運行以下命令創建了管道:mark

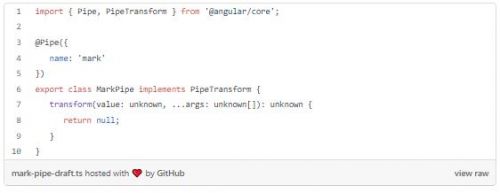
CLI 生成了以下草稿管道類,準備將我們想要的任何邏輯放入方法中。transform

使用管道
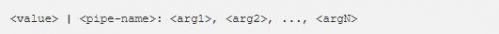
使用管道的語法為:

例如,管道接收熊貓的性別并返回引導圖標類。gender

獎金 — 我們也可能鏈條管道。執行順序從左到右。

P評估額外參數
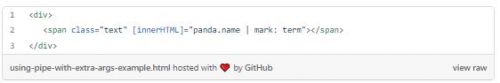
傳遞額外參數的語法為:

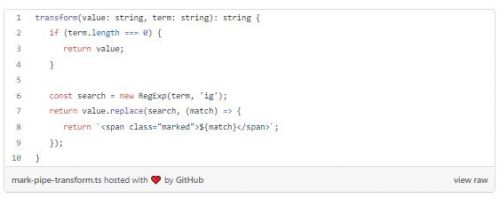
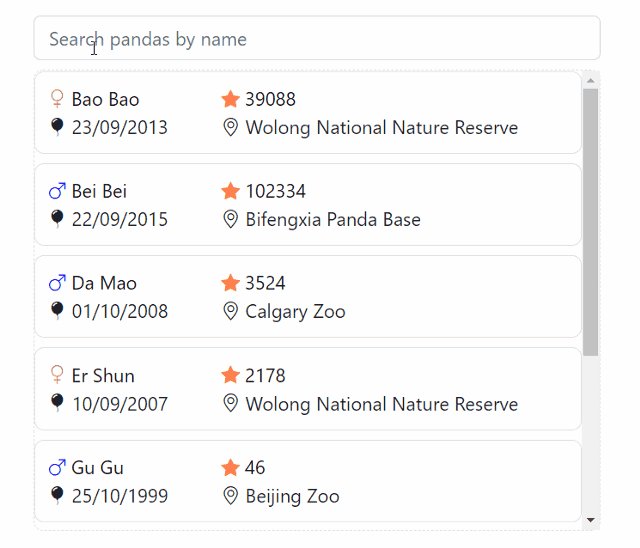
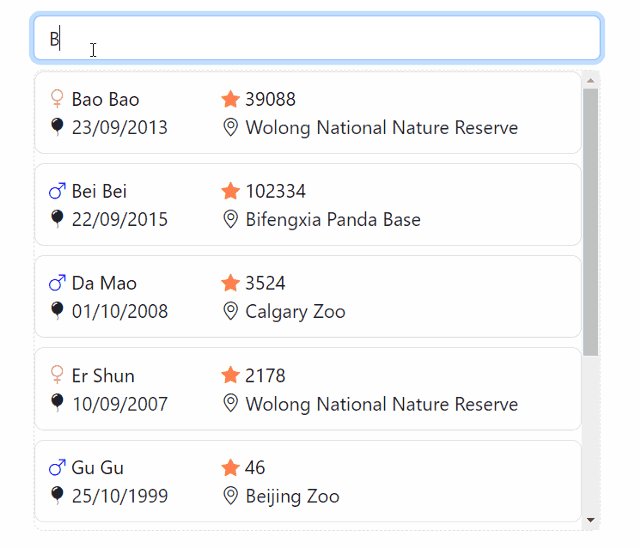
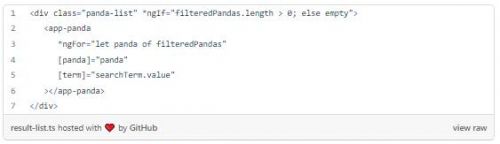
在我們的演示中,管道接收兩個字符串值:要轉換的值和搜索詞。如果該值包含搜索詞,則該搜索詞帶有下劃線并變為紅色。mark

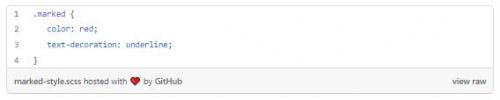
我們還創建 CSS 類來定義樣式。

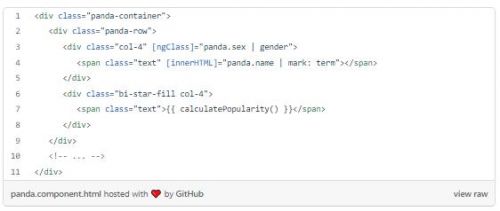
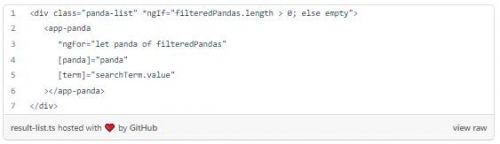
最后,我們在模板中使用管道。

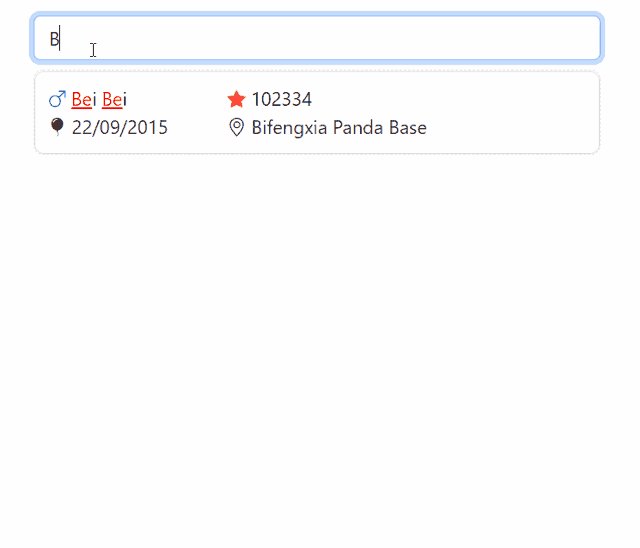
現在,如果我們搜索一只熊貓:
純管
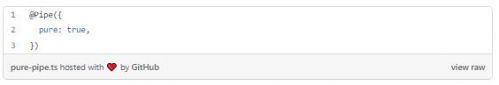
默認情況下,管道被定義為純管道。 為了清楚起見,我們可以像這樣顯式設置純屬性:

該屬性通知 Angular 該方法是純的。puretruetransform
如果方法始終為相同的參數返回相同的結果,并且沒有副作用(如修改參數、全局變量或除其返回值以外的任何其他內容),則該方法稱為 pure。
Angular 知道,在這些條件下,除非輸入值更改,否則方法的結果不會更改。因此,僅當檢測到輸入值發生更改時,它才會執行管道。transform
不純管道
相反,通過將屬性設置為,我們聲明不純管道。 Angular 每次檢測到每次擊鍵或鼠標移動的變化時,都會執行不純的管道。purefalse
那么為什么有人想使用不純的管道呢?
當我們想要檢測復合對象中的不純變化時,通常使用不純管道。
將對象傳遞到管道時,Angular 僅檢查參照的更改。如果對象屬性內部發生任何更改,Angular 將無法分辨。
在任何情況下,使用不純的管道都要格外小心。 官方文檔指出,“長時間運行的不純管道可能會大大減慢您的應用程序速度”。
提高應用程序性能
注意到當我們清除上一個GIF末尾的搜索輸入字段時的巨大滯后嗎?讓我們看看導致此問題的原因,以及如何使用自定義管道解決此問題。
問題
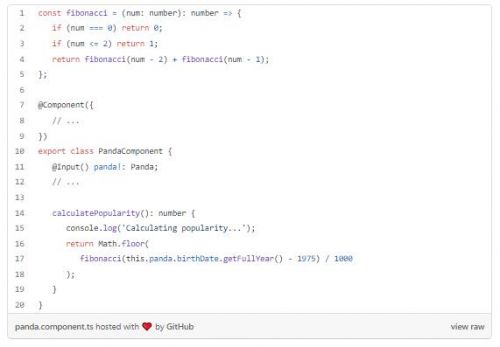
問題的原因出在模板文件中,該文件調用該方法。PandaComponent calculatePopularity

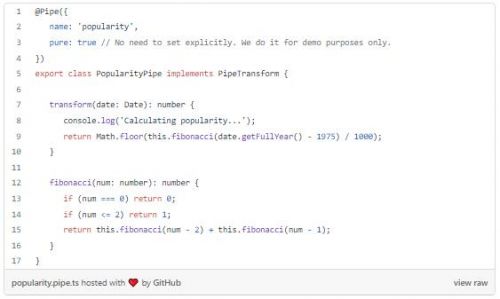
在組件的類文件中,該方法使用當前熊貓的出生年份來計算其受歡迎程度。出于演示目的,我們使用斐波那契數列和未優化的遞歸實現。calculatePopularity

為什么在模板中調用方法會導致性能問題?
要回答這個問題,我們需要了解Angular的變化檢測機制的基礎知識。Angular 運行更改檢測,以確定在發生更改時需要重新呈現 UI 的哪些部分。被調用方法的結果是 UI 的一部分。
Angular 如何知道方法的結果是否已更改?
不能!只有一種方法可以知道:再次執行它。換句話說,它將在每次檢測到更改時運行該方法,即使更改無關緊要。
這將降低應用程序的性能。數量取決于被調用方法的作用。在我們的演示中,我們進行了繁重、重復、未優化的計算,因此我們之前觀察到了延遲。
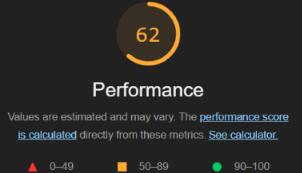
您還可以通過加載時間判斷出問題。我們運行燈塔,它產生了以下分數。

注意:燈塔報告分數基于頁面的加載時間,而不是與之交互時。
首次改進
作為第一步,我們將組件的策略更改為。這意味著,現在僅當其屬性更改時,才會觸發 內部的更改檢測。changeDetection OnPushPandaComponent@Input
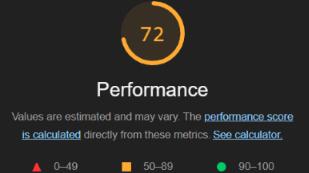
這大大縮短了裝載時間。運行燈塔證實了這一改進。

這縮短了加載時間,但未縮短應用程序的交互時間。

這是因為每次我們鍵入內容時,我們都在執行搜索,這會更改對 的引用。filteredPandas

熊貓組件的輸入屬性也是如此。

因此,將再次調用其模板中的方法。calculatePopularity
純管道救援
這就是純管道發揮作用的地方。我們創建一個純自定義管道,僅在管道的輸入更改時才執行所需的計算。

然后,我們使用管道而不是調用該方法。現在,除非傳遞給管道的值發生更改,否則不會重新計算受歡迎程度。簡單地說,我們不再計算結果中仍然可見的大熊貓的受歡迎程度。

這減少了交互時間,并使應用程序在大多數情況下順利運行。因為加載時間沒有變化,燈塔得分也沒有變化。
純管道和記憶
以前的改進是一些東西,但是為什么應用程序在最后仍然滯后?
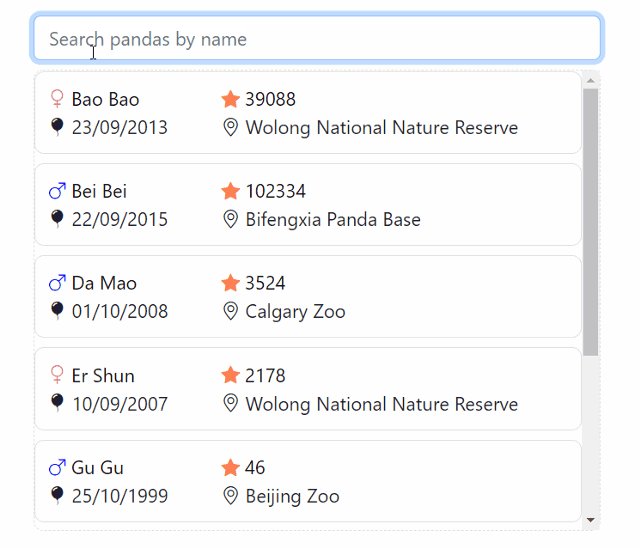
當我們清除搜索字段時,所有大熊貓都變得可見。因此,以前隱藏的熊貓現在被重新渲染,它們的受歡迎程度必須重新計算。
我們能做得更好嗎?是的,我們能!
如何?輸入備注!
管道是純的,因為斐波那契是純函數。由于是這種情況,我們可以緩存計算,而不是從頭開始重新計算它們。為此,我們通過運行以下命令來安裝包:popularitymemo-decorator
npm install memo-decorator
然后,我們用裝飾器裝飾我們的方法。fibonacci@memo

這一行是否足以彌補差異?好吧,親眼看看!
該應用程序加載速度要快得多,這也反映在燈塔分數中。

此外,交互變得盡可能順利,沒有任何滯后發生。![]()
如果你得到的燈塔分數比我們低約 50 分,則可能是因為你在開發模式下運行應用程序。您需要將應用程序作為生產版本提供。為此,請執行以下操作:
安裝服務器:npm install http-server -g
構建應用程序:ng build
服務于生產版本:http-server dist/ng-custom-pipe-demo
結論
在本文中,我們研究了 Angular 中的自定義管道。我們解釋了如何創建、使用和傳遞額外的參數。我們看到了純管道和不純管道之間的差異。最后,我們將純管道和記憶相結合,以提高應用程序的性能。




















 京公網安備 11010802030320號
京公網安備 11010802030320號