使用書簽在網站上執行自定義 JavaScript 代碼,將自定義 Cookie 注入到移動瀏覽器上的網站上。如今,大多數現代瀏覽器都支持開發人員工具功能,該功能使我們能夠分析網頁并通過控制臺在這些頁面上運行自定義JavaScript。
但是,幾乎所有移動瀏覽器都缺少此功能。如果我們想在移動設備上執行自定義JavaScript,我們將不得不使用另一個看似不相關的瀏覽器功能:書簽。
在本系列文章中,我將向您展示如何使用書簽在網站上執行自定義 JavaScript 代碼,并向您展示如何使用書簽將自定義 Cookie 注入移動瀏覽器上的網站。讓我們開始吧!
制作和編輯我們的書簽
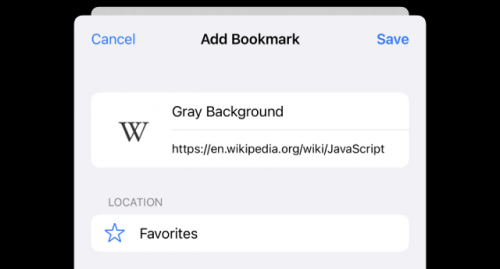
首先添加書簽。該方法將根據您使用的瀏覽器而有所不同;我將使用 Safari 瀏覽器完成本教程。按您選擇的任何網頁上的共享按鈕,然后選擇“添加書簽”。提供書簽和適當的名稱,然后按“保存”。

添加書簽
您添加它的頁面無關緊要,因為我們將更改書簽的地址屬性以執行我們的JavaScript代碼。
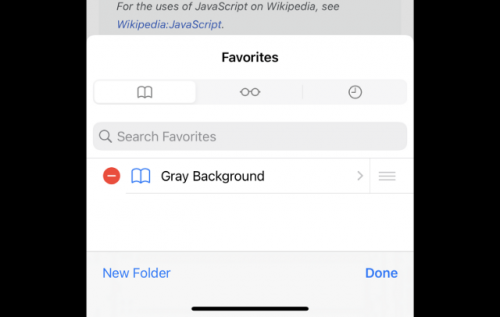
完成所有這些操作后,按“預訂”按鈕并導航到存儲書簽的位置。在右下角,您會發現一個顯示編輯的按鈕。單擊它并選擇您剛剛創建的書簽。

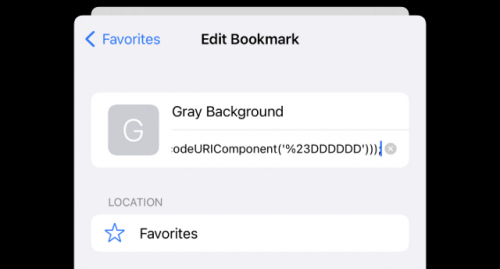
編輯書簽
現在是有趣的部分!在書簽的地址部分中,鍵入,后跟要執行的任何 JavaScript。javascript:
代碼語法
現在,代碼的語法將非常重要:放入此字段中的字符都必須是 URL 可以包含的字符。這意味著沒有空格,沒有換行符,沒有括號,沒有大括號,沒有雙引號等。
為了解決這個問題,我們可以遵循新的語法規則,用逗號替換分號,用括號等替換大括號,或者我們可以簡單地通過 encodeURIComponent 函數運行我們的代碼,然后再將其放入書簽的地址部分。
例如,可以寫為 或 。無論您喜歡哪一個。alert("Hello world?!");alert(decodeURIComponent('Hello%20World%3F!'));alert(%22Hello%20world%3F!%22)%3B
如果您使用 Safari 瀏覽器,您只需將整個 JavaScript 代碼粘貼為一行(確保在必要時使用分號),當您按下“保存”時,Safari 瀏覽器會自動為您格式化。
示例腳本代碼
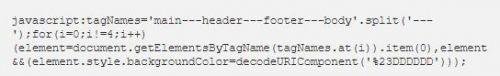
我將在我的書簽中存儲以下代碼:

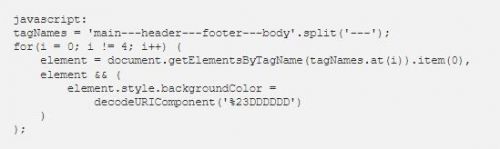
看起來有點令人困惑,但這是格式化的版本:

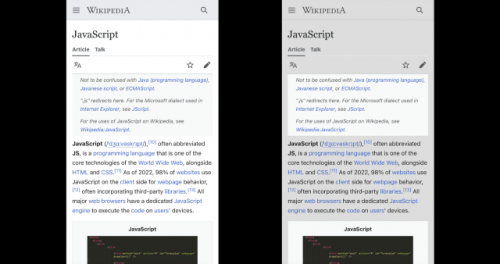
執行代碼時,它將選擇在頁面上遇到的第一個 、 、 和 元素,如果存在,請將背景色設置為漂亮的灰色。方便保存你的眼睛和你的電池壽命,如果你遇到一個長網頁,只支持純白色背景的光模式。main header footer body

插入代碼
您可以在此處查看之前和之后:

現在,當然,您可以做很多事,而不僅僅是更改一些背景顏色。如果排除特定元素,則可以修改 DOM 樹的整個部分。您甚至可以發送請求并設置自定義cookie。




















 京公網安備 11010802030320號
京公網安備 11010802030320號