1.定義
偽元素用于創建一些不在文檔樹中的元素,并為其添加樣式。比如說,我們可以通過:before :after來在一個元素前、后增加一些文本,并為這些文本添加樣式。雖然用戶可以看到這些文本,但是這些文本實際上不在文檔樹中。
2.偽元素的單雙冒號
在CSS2之前規范不明確的時,偽元素使用單冒號(:)來表示;
在CSS3規范中的要求使用雙冒號(::)表示偽元素,以此來區分偽元素和偽類;但為了向上兼容,現在用單冒號(:)也可以的。
3. 使用場景
下面運用before和after在元素前面和后面插入偽元素,實現一些有意思的小效果,代碼和效果圖附上。
3.1用偽元素實現插入文字、字體圖標庫
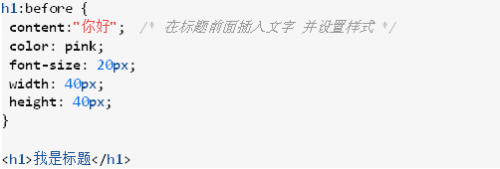
3.1.1插入文字:

效果如下:

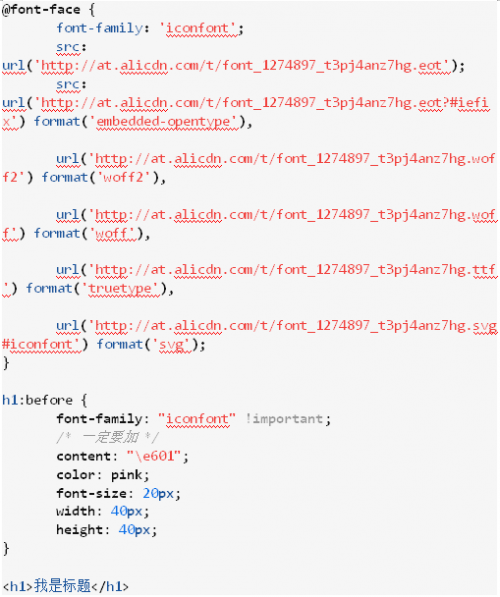
3.1.2插入iconfont字體圖標庫:

根據效果圖可以看到偽元素是inline元素類型

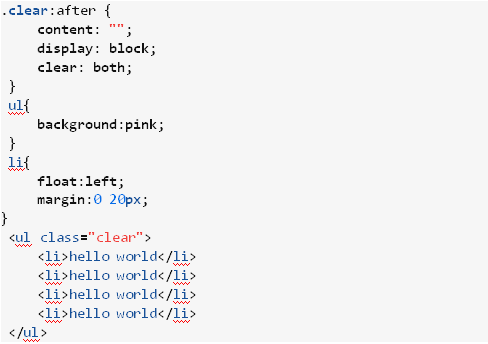
3.2清除浮動
解決浮動導致的父元素高度塌陷的問題

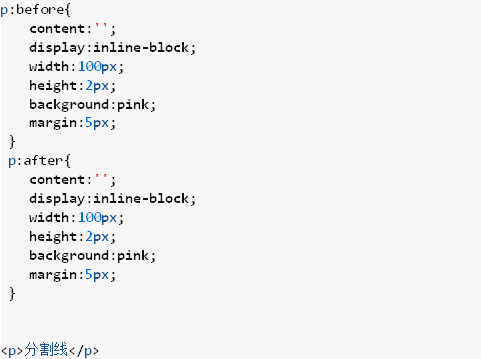
3.3分割線效果

效果圖:

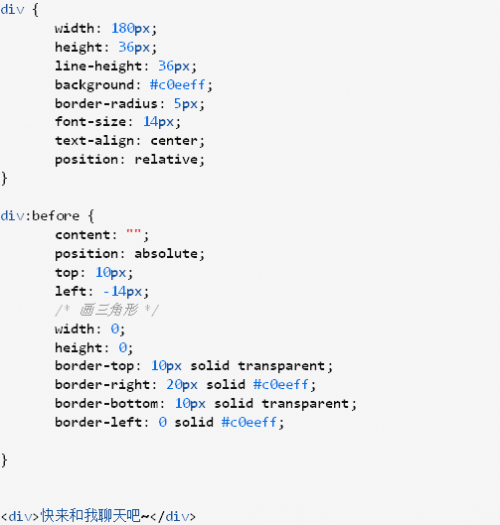
3.4對話框效果

效果圖如下:

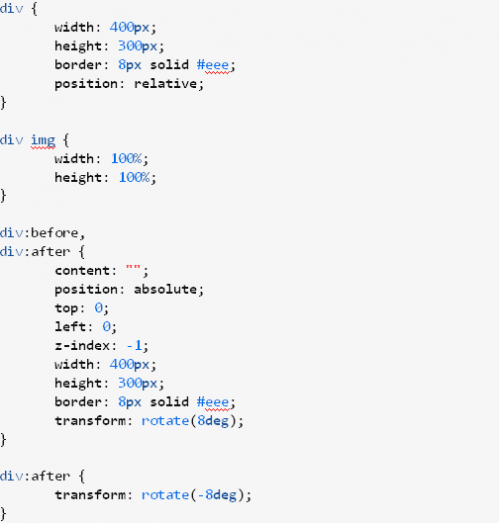
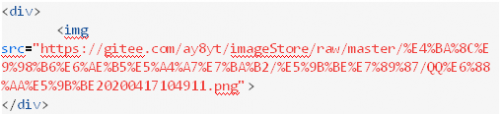
3.5 相片層疊效果


效果圖如下:

總結
使用偽元素能實現的效果非常多,也可以減少網頁中標簽的使用,一起動手試試看偽元素的妙用技巧吧。



















 京公網安備 11010802030320號
京公網安備 11010802030320號