首先我們先查看官方規則或者官方文檔的介紹,React的事件處理和DOM元素很相似,但是語法上是有不同的:
1、react事件采用駝峰命名法,而不是純小寫。
駝峰命名法(camelCase):命名的全部全稱, 首個單詞全部小寫后面每個單詞的首字母大寫。
eg: getElementById onClick
2、使用JSX語法的時候需要傳入一個函數作為事件處理函數, 而不是一個字符串
了解基本的以后 , 下面我們利用九個例子來進行事件的鞏固:
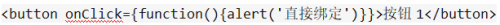
1、普通匿名函數的直接綁定

給onClick后面直接綁定函數,點擊以后,就會執行函數里面的內容。
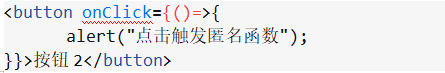
2、使用箭頭函數代替匿名的綁定

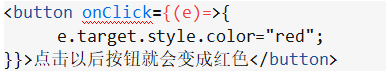
3、箭頭函數中獲取事件源(等同于原生的event對象)

e就是默認的事件參數 e中的target表示事件發生的目標元素 點擊以后按鈕就會變成紅色
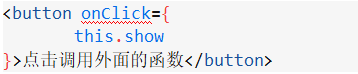
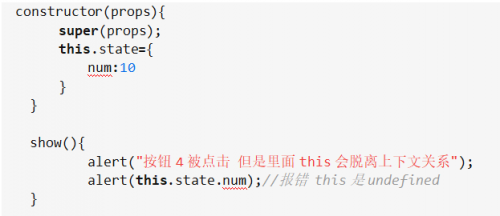
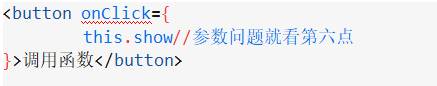
4、將匿名函數分離封裝

點擊按鈕以后 觸發外面聲明的show方法 show方法定義如下

可以彈框提示 , 但是會有this指向的問題 , 接下來 我們看第五步的加強
5、利用箭頭函數 對this指向進行加強 改寫的代碼如下

點擊以后num就能得到改變
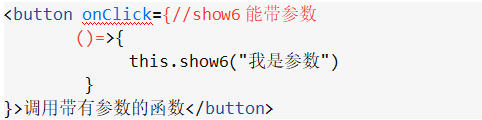
6、再來研究箭頭函數中參數的問題 如果調用的時候帶走參數

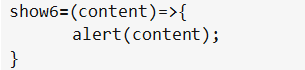
方法定義的如下 show6為一個箭頭函數, content就是形參 ,接受的值為我是參數

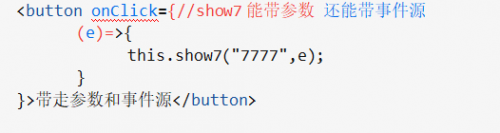
7、事件函數觸發是帶參數和事件源

show7中第二個參數e需要特別處理, 在(e)中聲明 才能帶出去, 不然e會是沒有定義。
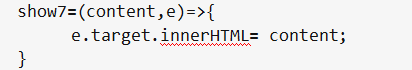
方法的定義部分

content就是參數"7777" ,e就是事件源, 通過事件源可以找到目標元素, 然后更新里面的內容
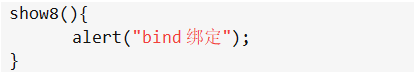
8、不使用箭頭函數 使用bind加強(bind里面的第一個參數 表示bind前面函數聲明里面this的指向)

方法定義的地方

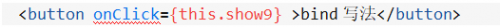
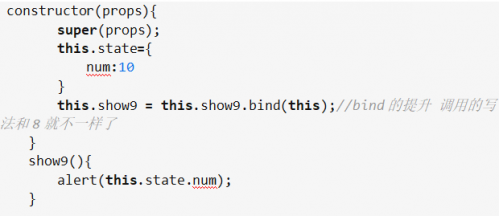
9、改寫bind 貼近官方推薦寫法

在show9定義中

總結:
react中事件的使用和原生的事件使用極其相似,我們需要解決,函數函數的聲明和參數的傳遞 使用,根據自己的實際情況,合理使用就可以了,不管是箭頭函數和普通函數,實際都是殊途同歸。



















 京公網安備 11010802030320號
京公網安備 11010802030320號