Kbone 基礎 - [03] Vue + Kbone 實現 Todos App
1、搭建Vue開發環境
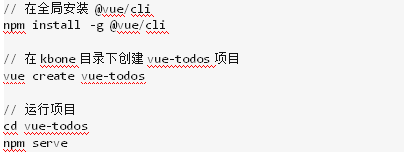
在命令行輸入以下命令,創建一個 vue-todos 項目:

2、編寫Vue todos代碼
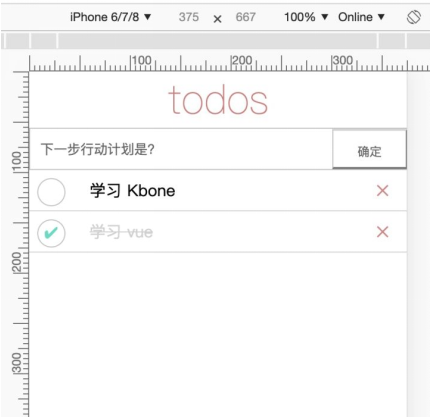
2.1 改寫main.js
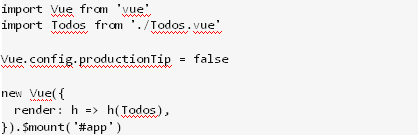
將 main.js 引入的 App.vue 組件替換為 Todos.vue 組件:

2.2 編寫 Todo.vue 組件
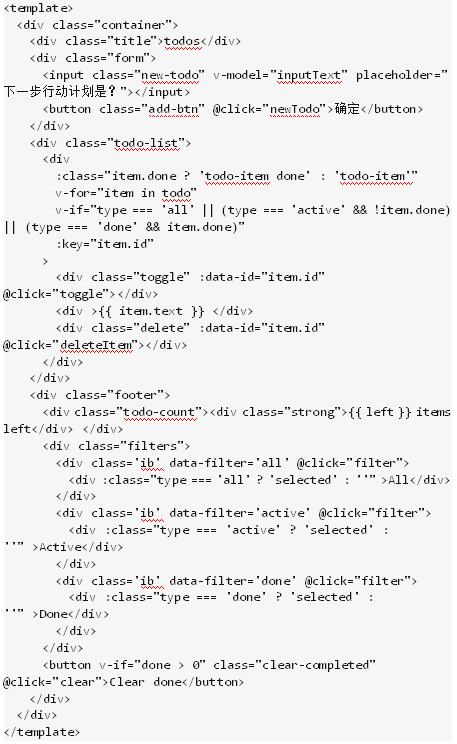
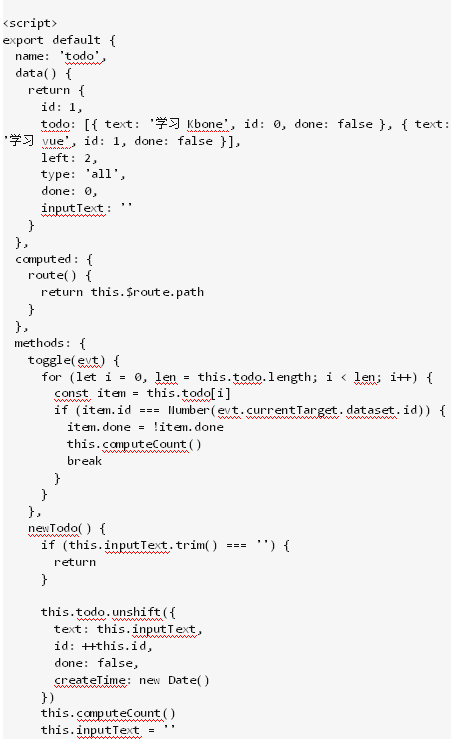
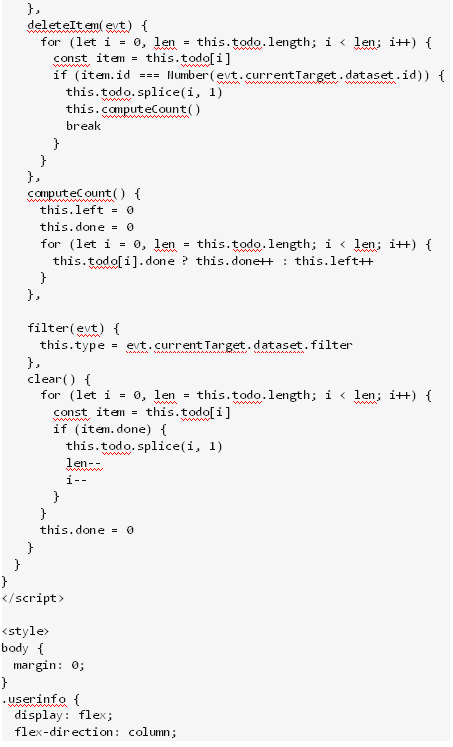
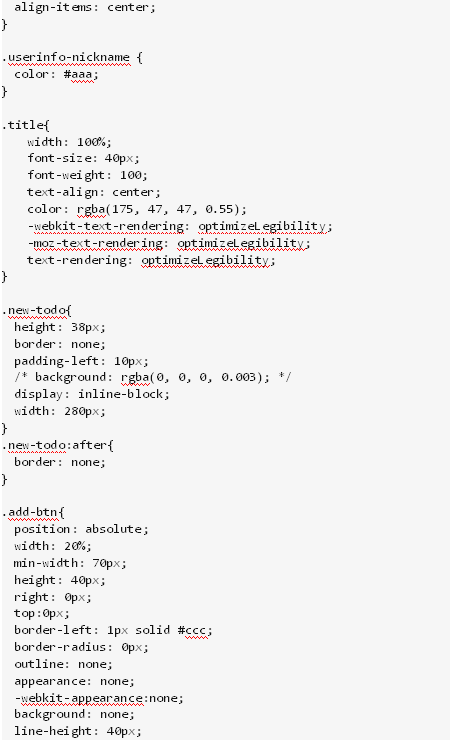
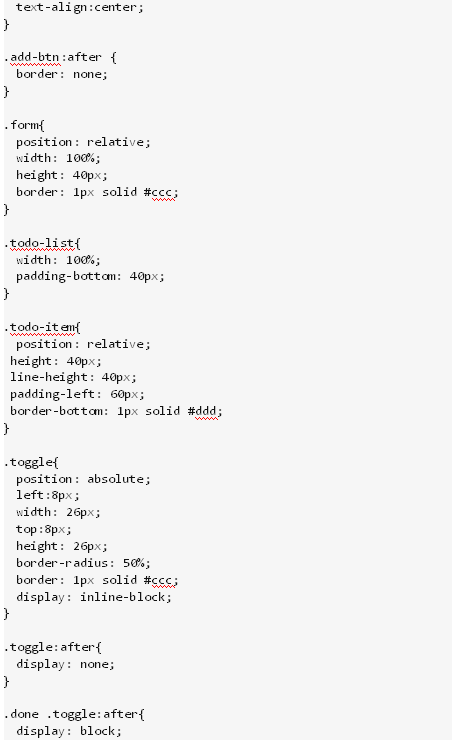
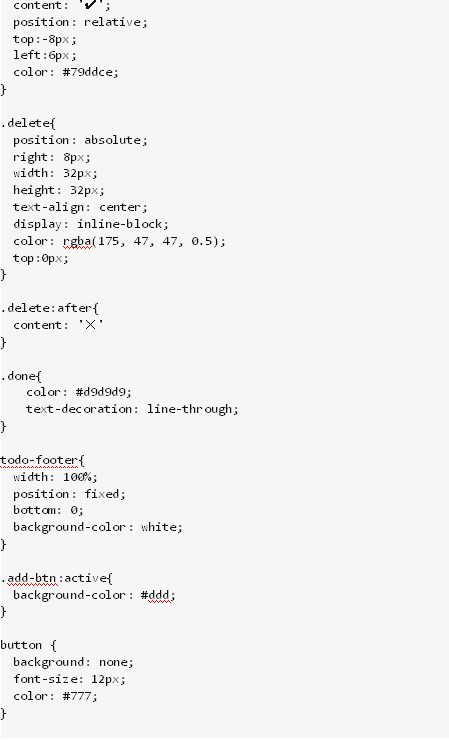
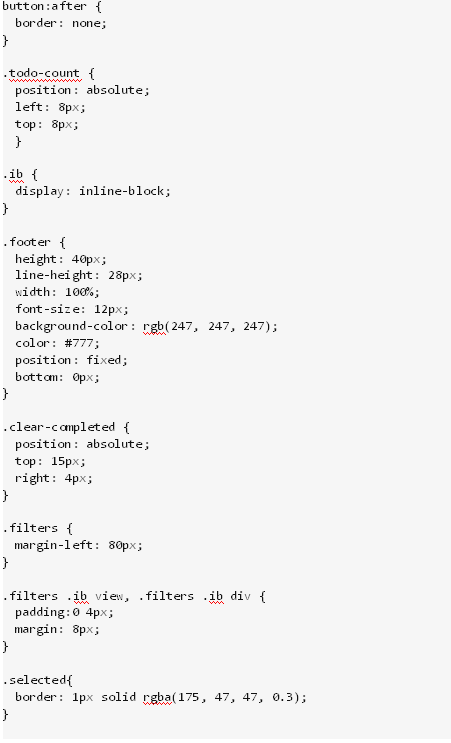
在項目 src 目錄下,創建 Todos.vue 文件:








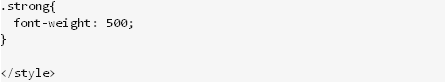
2.3 項目預覽效果
在控制臺執行 npm serve 命令,瀏覽器效果如下:

3、將vue項目編入Kbone
3.1 改寫kbone-vue項目main.js文件

3.2 拷貝Totos.vue組件
拷貝 Todos.vue 到 kbone-vue 項目的 src 根目錄下。
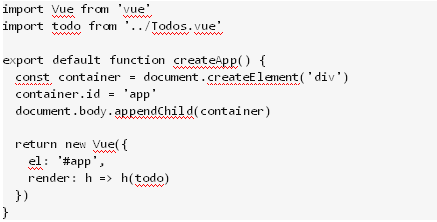
3.3 編寫 todos.mp.js
在 kbone-vue 項目的 src/mp 根目錄下,創建 todos.mp.js 文件:

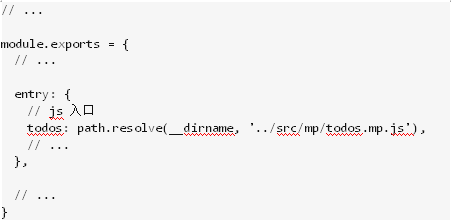
3.4 修改kbone-vue項目的webpack.mp.config.js

注意:確保 todos 在 entry 里位于第一個key,這樣 todos 對應的頁面就是小程序的默認打開頁面。
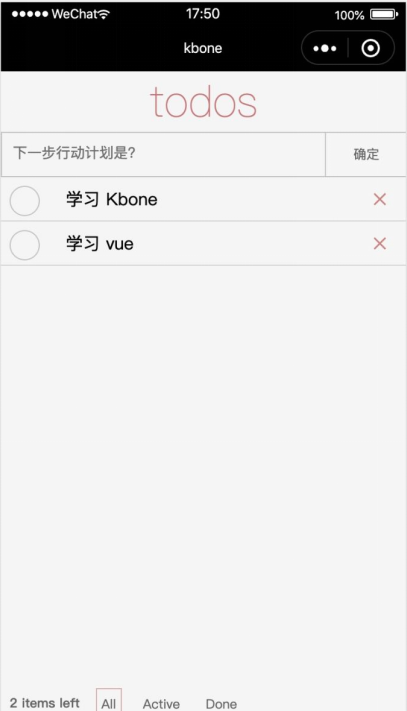
3.5 項目預覽效果
在控制臺執行 npm run mp 或者 npm run build 命令,在小程序開發工具中導入 kbone-vue/dist/mp, 效果如下:




















 京公網安備 11010802030320號
京公網安備 11010802030320號