1、圖片當(dāng)背景

使用一張圖片來充當(dāng)動態(tài)網(wǎng)站建設(shè)的某個背景圖,這也是在網(wǎng)站設(shè)計的經(jīng)常使用到的技術(shù),這樣做不只是好看 ,而且對于訪問者也是能起到一定的吸引作用。大背景圖對于想要表達(dá)的內(nèi)容也是有一定的加成效果。
2、響應(yīng)式設(shè)計
現(xiàn)在的網(wǎng)站如果只設(shè)計一個端口的網(wǎng)站,那么這個網(wǎng)站終究會被淘汰,所以這也是現(xiàn)在動態(tài)網(wǎng)站興起的原因之一,而且動態(tài)網(wǎng)站的設(shè)計對于數(shù)據(jù)的交互更加快捷方便,建站公司現(xiàn)在制作一個動態(tài)網(wǎng)站的速度要比一個靜態(tài)網(wǎng)站快的多。所以想要制作好一個動態(tài)網(wǎng)站那么響應(yīng)式也是需要考慮的。
3、目錄層次的優(yōu)化
如果有機(jī)會可以去看一下建站公司它們制作的網(wǎng)站,都有一個特性,那就是目錄層次結(jié)構(gòu)分明,完全是一個樹狀型的分布圖,這對于后面的網(wǎng)站優(yōu)化能起到很大程度上的幫助。層次分明的目錄對于搜索引擎十分友好。
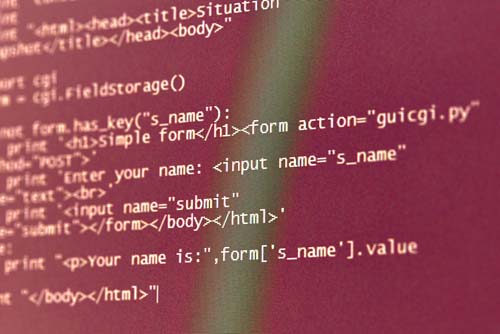
4、代碼結(jié)構(gòu)的規(guī)劃
這一點(diǎn)較好體現(xiàn)的就是建站公司制作的網(wǎng)站,動態(tài)網(wǎng)站建設(shè)的核心點(diǎn)在于代碼方面嗎?不過并不是,相信很多懂點(diǎn)代碼基礎(chǔ)的人都知道寫一個功能其實不難,慢慢磨都能磨出來。但是代碼結(jié)構(gòu)規(guī)劃方面考慮的人并不多,比如:一頓無用的注釋、重復(fù)的代碼(常見的就是判斷語句)、Css不適用重復(fù)類、js不適用絕對路徑(也就是固定死了的路徑)等等這些方面。
沒規(guī)劃過的代碼會讓后面接手的人很難受,要花很長一段時間去理解。而且對搜索引擎蜘蛛也十分不友好,因為蜘蛛它們是看得懂這些代碼的。沒規(guī)劃好的代碼結(jié)構(gòu)對于網(wǎng)站的加載速度也是有很大影響的,需要消耗的資源也會更大。
5、動態(tài)網(wǎng)站建設(shè)的字體
動態(tài)網(wǎng)站之所以叫動態(tài)網(wǎng)站不僅僅是因為它的數(shù)據(jù)是動態(tài)交互的,還有文中提到的第二點(diǎn)響應(yīng)式。響應(yīng)式網(wǎng)站最難的設(shè)計不在于代碼方面,而是適應(yīng)各種的屏幕尺寸,尤其是字體。在電腦上顯示或者在其中幾個分辨率的移動設(shè)備上正常,但是某種特定分辨率的設(shè)備出現(xiàn)問題。所以動態(tài)網(wǎng)站建設(shè)的字體以及內(nèi)容方面一定要做好尺寸的展示。
6、表格設(shè)計技巧
大部分的網(wǎng)站在進(jìn)行頁面設(shè)計時會用到表格,使用表格來實現(xiàn)布局,由于表格能夠很好的實現(xiàn)較為復(fù)雜版面的設(shè)計工作,因此非常受歡迎。但是,也存在一定的缺點(diǎn),也就是將大部分元素盡在圖中呈現(xiàn),在瀏覽器中有時會出現(xiàn)顯示不全的現(xiàn)象。為了能夠有效的縮短時間,需要將大的、整個的表格打散成許多較為獨(dú)立的、小的表格來實現(xiàn),另外,還需要注意的是對于意義不大的表格要進(jìn)行刪除,避免出現(xiàn)空間的浪費(fèi),否則這些表格會使網(wǎng)頁的速度降低,帶來許多不便。
7、杜絕表格嵌套
目前的動態(tài)網(wǎng)頁設(shè)計過程中,設(shè)計者都傾心與使用表格嵌套的思路。因為使用表格嵌套能夠進(jìn)行網(wǎng)頁版面設(shè)計,其好處是能夠設(shè)計出非常具有創(chuàng)意的版面來,也就是這一點(diǎn)能夠吸引著較多的設(shè)計人員,但是對于嵌套的層數(shù)越多的表格,對于瀏覽器來說,需要進(jìn)行解釋與顯示的時間就會越長。所以建議在不放棄表格嵌套設(shè)計帶來的優(yōu)異創(chuàng)意優(yōu)勢外,建議表格嵌套層數(shù)不超過三層,只有這樣才能充分的利用表格嵌套設(shè)計版面的優(yōu)勢,還能夠很好地避免由于過多嵌套帶來的瀏覽器顯示速度緩慢的問題。
8、有效優(yōu)化腳本運(yùn)行
有很多的網(wǎng)頁設(shè)計者,為了能夠便于所設(shè)計的網(wǎng)頁,在進(jìn)行下載前需要先啟動腳本語言。然而,放置大量的腳本代碼將會導(dǎo)致整個頁面的下載或者是顯示的速度變得更為緩慢。因此,為了能夠有效的減少過量腳本代碼在中帶來的顯示速度緩慢問題,需要將那些后來執(zhí)行的腳本程序放到之前進(jìn)行,還可以將其放到一個外部的文件中。到使用的時候,再進(jìn)行一些調(diào)用工作。這能夠在很大程度上由于網(wǎng)站設(shè)計的不合理,進(jìn)行相關(guān)的優(yōu)化工作,還可以通過采取一些簡單的技術(shù)進(jìn)而加快網(wǎng)站的下載速度。
延伸閱讀1:動態(tài)網(wǎng)頁
動態(tài)網(wǎng)頁是基本的html語法規(guī)范與Java、VB、VC等高級程序設(shè)計語言、數(shù)據(jù)庫編程等多種技術(shù)的融合,以期實現(xiàn)對網(wǎng)站內(nèi)容和風(fēng)格的高效、動態(tài)和交互式的管理。因此,從這個意義上來講,凡是結(jié)合了HTML以外的高級程序設(shè)計語言和數(shù)據(jù)庫技術(shù)進(jìn)行的網(wǎng)頁編程技術(shù)生成的網(wǎng)頁都是動態(tài)網(wǎng)頁。



















 京公網(wǎng)安備 11010802030320號
京公網(wǎng)安備 11010802030320號