前端開發中給我們提供了數組這個概念,很多的數據可以存在一個數組中,但當我們需要尋找里面的數據的時候就需要遍歷數組,那么遍歷數組都有哪些方式呢?
一.for循環
length屬性是一個很特別的屬性,看到數組,大家一定會想到length, 那他具體有什么特性那?
1.數組是一組數據,length屬性表示這個數組中的內容的個數。簡稱數組的長度。
2.數組對象是沒有任何方法的,只有一個唯一的屬性length。
3.當設置屬性的時候,表示要修改該數組的長度。數組的長度會發生變化。
4.當讀取時,會實時返回數組的當時的長度。
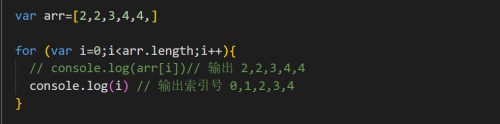
for循環實現數組的遍歷

原理:
1.通過for 構造下標,根據下標取出具體元素
2.(變量名.length) 可以動態檢測數組元素的個數
3.arr[i] 表示的是第幾個,不是計數器,是數組元素
4.arr.length 表示有幾個 ,是數組的長度
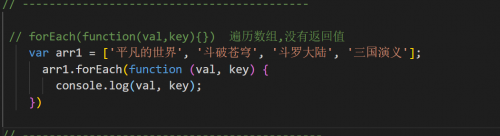
二、forEach
forEach()函數從頭到尾把數組遍歷一遍。有三個參數分別是:數組元素,元素的索引,數組本身(如果是一個參數就是數組元素,也就是數組的值。

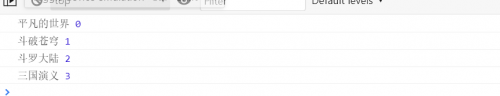
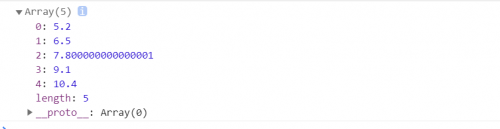
輸出結果:

由此可見:
1.val代表著數組中的值,而key代表著相對應數組的下標
2.方法用于調用數組的每個元素,并將元素傳遞給回調函數, 沒有返回值
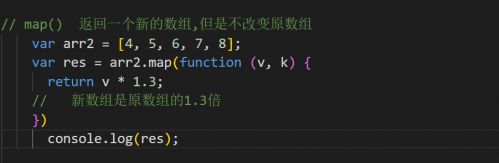
三、map()
map方法是通過循環的方式一個一個項的處理原來的數組,并返回新的數組,同時,不會改變原數組的值

輸出結果:

注意:
1.返回一個新的數組,但是不改變原數組
2.map方法有返回值,返回值用變量接收。
四、for of遍歷數組
es6新增加一個for of循環 得到的是元素

優點:
不同用于forEach方法,它可以與break、continue和return配合使用
提供了遍歷所有數據結構的統一操作接口
注意:
for of不能遍歷對象。
喜歡web前端的同學,可以參考千鋒web前端培訓班提供的web前端學習路線,該學習路線對從零基礎小白到web前端初級開發工程師,web前端高級開發工程師,后面的web前端大神級開發工程師都有一個明確清晰的指導,根據千鋒web前端培訓機構提供的web前端學習路線圖可以讓你對學習web前端開發需要掌握的知識有個清晰的了解,并快速入門web前端開發。想要獲取前端完整學習路線和免費的學習資料可以添加我們的web前端技術分享交流qq群:857920838 加群找群管理領取即可,等你來哦~~




















 京公網安備 11010802030320號
京公網安備 11010802030320號