眾所周知,在web前端開發單頁面使用路由目前有兩種方式可以實現,一種是使用hash模式,另外一種就是history模式,今天小千就來給大家介紹一下這個history模式,喜歡的話記得收藏。
history 模式
路由原理:
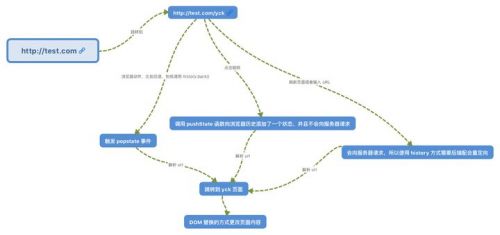
History 模式是 HTML5 新推出的功能,基于pushState和popstate兩個api實現的,比之 Hash 模式更加美觀。
當首次進入項目,向服務器發送請求,后端需要配合重定向,凡是處理不了的請求都響應單頁面的html。跳轉進入路由由pushState完成,并且匹配路由顯示對應的頁面。而路由執行回退時,監聽popstate事件,顯示對應的頁面。

react代碼實現:
1.使用react腳手架構建一個react的項目:
>npx create-react-app my-app
2.創建兩個組件home.js,setting.js,使用history路由來實現兩個組件的切換。
項目目錄如下:

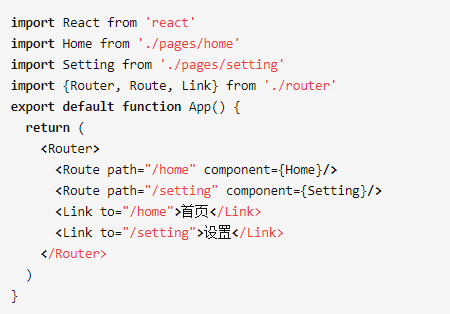
3.在App.js文件中,我們需要實現如下的效果:

4.整個結構使用Router組件包裹,由Route組件承載每一項路由的組件,由Link標簽實現切換。那么我們來看一下router內部如何實現的。
先來看一下router文件夾的結構:

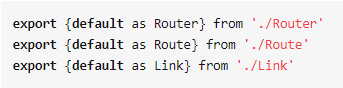
組件Router,Route,Link在router/Route.js,router /Route.js,route/Link.js三個文件中實現。router/index.js將三個組件集成方便外部調用。來看一下index.js的內容:

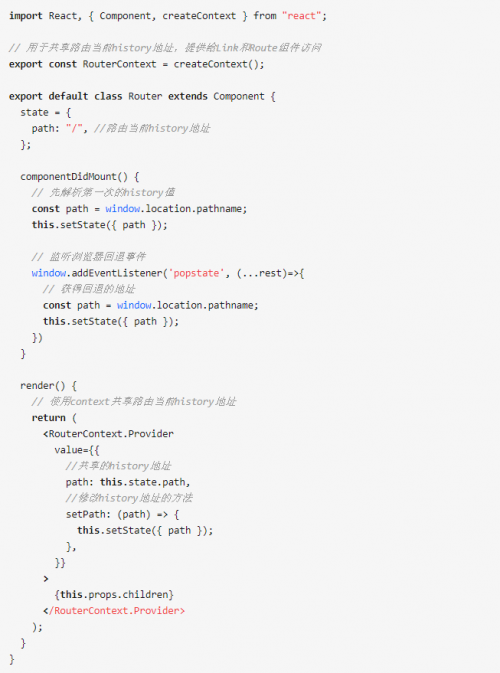
5.整個路由項目被Router標簽包裹,實際上需要達到共享路由當前地址的目的,借助react中的context來實現。同時Router組件需要在項目首次加載時解析當前的pathname值。并且監聽瀏覽器回退事件,也需要修改路由共享地址的值。另外,項目每一次重新進入,不管訪問地址是什么,都需要后臺響應index.html頁面,加載項目代碼,由前端項目來控制顯示路由管理的組件(這部分需求需要后臺配合實現)。修改代碼如下:

6.Route組件是根據當前的history地址判斷當前的Route承載的組件是否應該顯示,代碼如下:

注:如果需要實現路由嵌套和動態路由,當前的history地址和組件配置的地址比較就不是使用===判斷這么簡單了,在這里我不做陳述,感興趣的話可以自己研究一下。
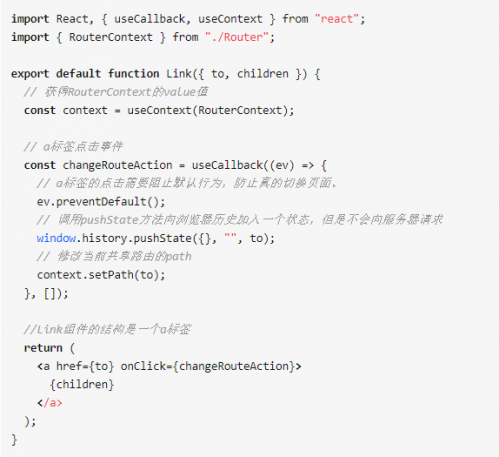
7.Link組件需要觸發使用pushState切換瀏覽器地址而有不會向服務器請求,并且修改context中的history地址。代碼如下:

最后如果你對web前端開發感興趣的話不妨來千鋒教育了解一下我們的前端開發培訓課程,現在咨詢還有免費前端學習資料可以領取,快來看一看吧。




















 京公網安備 11010802030320號
京公網安備 11010802030320號