# react面試題-setState可能會(huì)被合并?
```text
function incrementMultiple() {
this.setState({count: this.state.count + 1});
this.setState({count: this.state.count + 1});
this.setState({count: this.state.count + 1});
}
請(qǐng)問(wèn)這個(gè)時(shí)候,this.state.count的值為多少呢?答案為1
那哪些情況是不會(huì)合并呢?
// 傳入函數(shù),不會(huì)被合并。執(zhí)行結(jié)果是 +3
this.setState((prevState, props) => {
return {
count: prevState.count + 1
}
})
this.setState((prevState, props) => {
return {
count: prevState.count + 1
}
})
this.setState((prevState, props) => {
return {
count: prevState.count + 1
}
})
```
# react面試題-setState可能是異步更新(是同步還是異步)?
setState為什么設(shè)計(jì)為異步?可以顯著的提升性能;
- 如果每次調(diào)用 setState都進(jìn)行一次更新,那么意味著render函數(shù)會(huì)被頻繁調(diào)用,界面重新渲染,這樣效率是很低的;
- 最好的辦法應(yīng)該是獲取到多個(gè)更新,之后進(jìn)行批量更新
那么如何可以獲取到更新后的值呢? 回顧vue nextTick
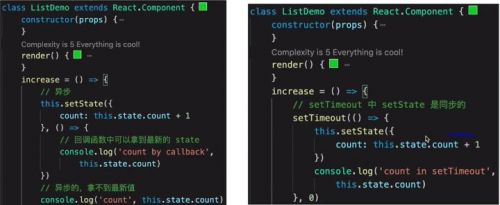
方式一:setState的回調(diào)
```text
this.setState({
count: this.state.count + 1
}, () => {
// 聯(lián)想 Vue $nextTick - DOM
console.log('count by callback', this.state.count) // 回調(diào)函數(shù)中可以拿到最新的 state
})
```
方式二:在生命周期函數(shù)內(nèi)獲取
```text
//自己定義的 DOM 事件,setState 是同步的。再 componentDidMount 中
componentDidMount() {
// 自己定義的 DOM 事件,setState 是同步的
document.body.addEventListener('click', this.bodyClickHandler)
}
bodyClickHandler = () => {
this.setState({
count: this.state.count + 1
})
console.log('count in body event', this.state.count)
}
```
# react面試題-setState是什么原因決定異步還是同步的?
```text
this.state是否異步,關(guān)鍵是看是否命中 batchUpdata 機(jī)制,命中就異步,未命中就同步。
```
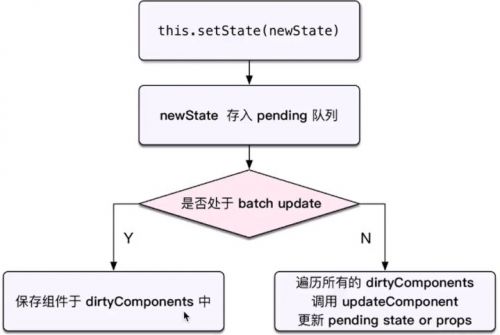
關(guān)于batchUpdate機(jī)制咱們看下官網(wǎng)的主流程圖:


查看batchUpdate是否命中是決定setState異步或者同步的關(guān)鍵,如圖所示,如果命中代表當(dāng)前是異步,會(huì)執(zhí)行保存組件到dirtyComponents中,如果沒有命中會(huì)走右邊,遍歷所有dirtyComponents并執(zhí)行調(diào)用和更新操作,當(dāng)前就是同步。
更多關(guān)于web培訓(xùn)的問(wèn)題,歡迎咨詢千鋒教育在線名師。千鋒教育擁有多年IT培訓(xùn)服務(wù)經(jīng)驗(yàn),采用全程面授高品質(zhì)、高體驗(yàn)培養(yǎng)模式,擁有國(guó)內(nèi)一體化教學(xué)管理及學(xué)員服務(wù),助力更多學(xué)員實(shí)現(xiàn)高薪夢(mèng)想。





















 京公網(wǎng)安備 11010802030320號(hào)
京公網(wǎng)安備 11010802030320號(hào)