在VUE實(shí)戰(zhàn)項(xiàng)目開(kāi)發(fā)中,為了減少代碼冗余,便于后期維護(hù),我們經(jīng)常會(huì)把相同布局的代碼封裝為公共組件,例如移動(dòng)開(kāi)發(fā)中NavBar導(dǎo)航欄、Tabbar標(biāo)簽欄等公共組件,需要使用時(shí)導(dǎo)入、注冊(cè)、調(diào)用即可,但是相對(duì)NavBar導(dǎo)航欄、Tabbar標(biāo)簽欄幾乎每個(gè)頁(yè)面都需要使用的公共組件每次導(dǎo)入注冊(cè)較為麻煩,有沒(méi)有更好的解決方案呢,接下來(lái)通過(guò)本篇文章來(lái)教你vue-router命令視圖應(yīng)該怎么玩。
一、效果介紹
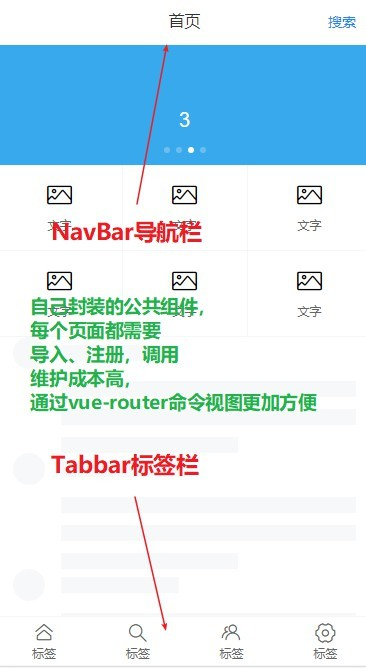
話不多說(shuō)開(kāi)局一張圖,咱們先來(lái)上一張圖看看效果

那激動(dòng)人心的時(shí)刻到了,我們?nèi)绾问褂胿ue-router命令視圖呢?
二、命名視圖
2.1、介紹
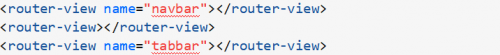
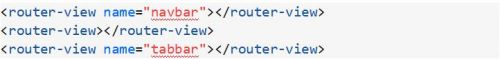
當(dāng)我們需要同時(shí)(同級(jí))展示多個(gè)視圖,就可以利用vue-router中的命名視圖。通過(guò)下述命名視圖語(yǔ)法我們就可以輕松實(shí)現(xiàn),當(dāng)一個(gè)路由path 匹配后,分別檢查是否需要在navbar、default、tabbar三個(gè)視圖區(qū)展示

接著我們?cè)诙x路由時(shí),將component 改為components 定義一個(gè)路由path 對(duì)應(yīng)n個(gè)同級(jí)組件,然后在對(duì)應(yīng)
視圖區(qū)域顯示

感覺(jué)如何,是不是很簡(jiǎn)單,知道概念和語(yǔ)法后,下面我們就一起來(lái)試試吧
2.2、使用
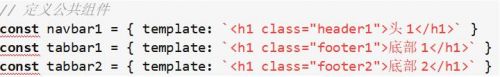
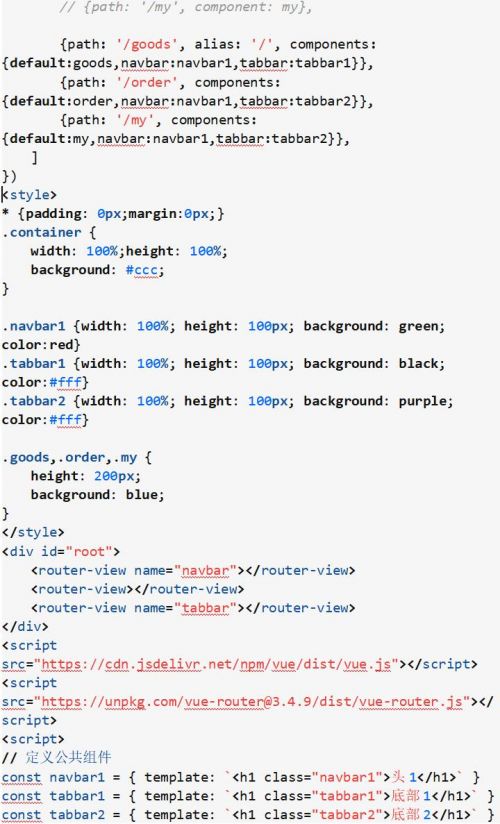
首先我們分部定義NavBar導(dǎo)航欄、Tabbar標(biāo)簽欄公共組件

在vue庫(kù)學(xué)習(xí)中我們利用 Vue.component 來(lái)定義公共組件、在vuecli中我們利用 .vue 文件 ,這里我們按照的是路由簡(jiǎn)寫(xiě)定義公共組件。
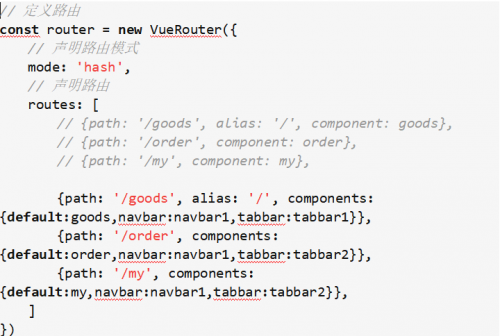
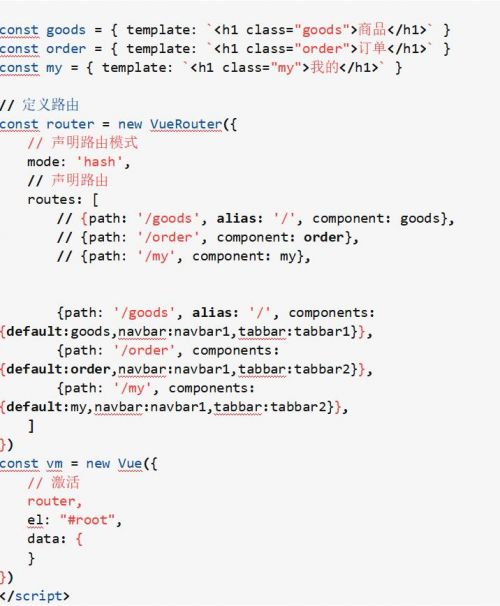
接著我們來(lái)定義路由匹配規(guī)則

alias 是路由別名、components 多加了一個(gè) s 可以同時(shí)(同級(jí))展示多個(gè)視圖
然后就是視圖區(qū)展示匹配的組件數(shù)據(jù)了

完整代碼,各位小伙伴可以通過(guò)瀏覽器運(yùn)行查看效果啦


上述代碼的優(yōu)點(diǎn),通過(guò)這一個(gè)html文件不足以看出,但是實(shí)戰(zhàn)開(kāi)發(fā)中,利用.vue 文件封裝公組件,項(xiàng)目中需要導(dǎo)入、注冊(cè)才能使用時(shí),你會(huì)發(fā)現(xiàn)直接通過(guò)命名視圖修改路由決定navbar 、tabbar 是否顯示尤為方便。
更多關(guān)于“前端培訓(xùn)”的問(wèn)題,歡迎咨詢千鋒教育在線名師。千鋒教育多年辦學(xué),課程大綱緊跟企業(yè)需求,更科學(xué)更嚴(yán)謹(jǐn),每年培養(yǎng)泛IT人才近2萬(wàn)人。不論你是零基礎(chǔ)還是想提升,都可以找到適合的班型,千鋒教育隨時(shí)歡迎你來(lái)試聽(tīng)。




















 京公網(wǎng)安備 11010802030320號(hào)
京公網(wǎng)安備 11010802030320號(hào)